WebCheckout
¿Qué es nuestro WebCheckout?
¿Cómo crear un link con valor fijo para el WebCheckout?
Inicialmente, tienes que crear una terminal seguido de esto tienes que crear un botón de pago
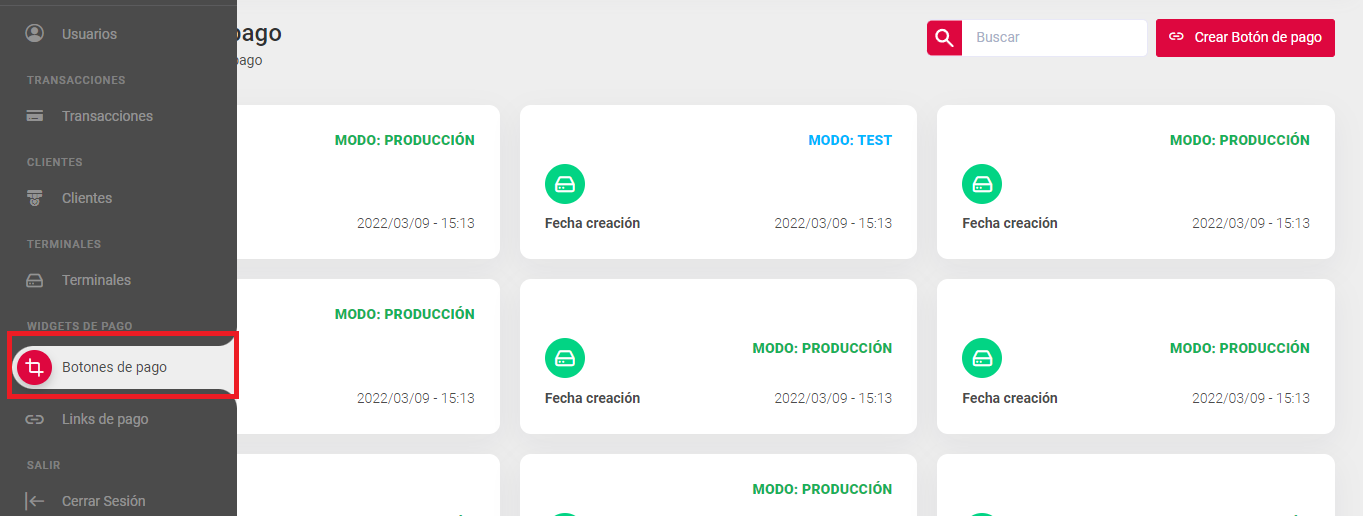
Te diriges a nuestro menú en donde buscaras un apartado llamado "Links de pago"

En este apartado tendras dos opciones:
- Crear links masivos
- Crear link de pago
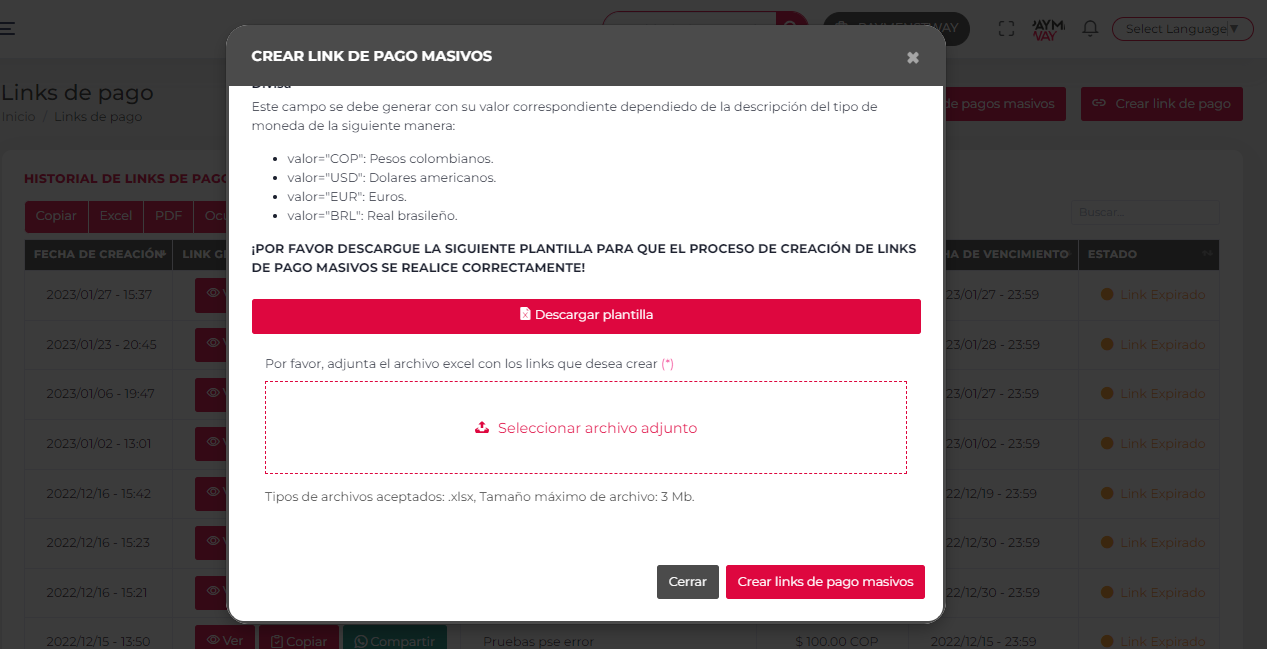
Crear links masivos
Esta función te permitirá crear links masivos para diferentes clientes en específico a partir de una plantilla de Excel

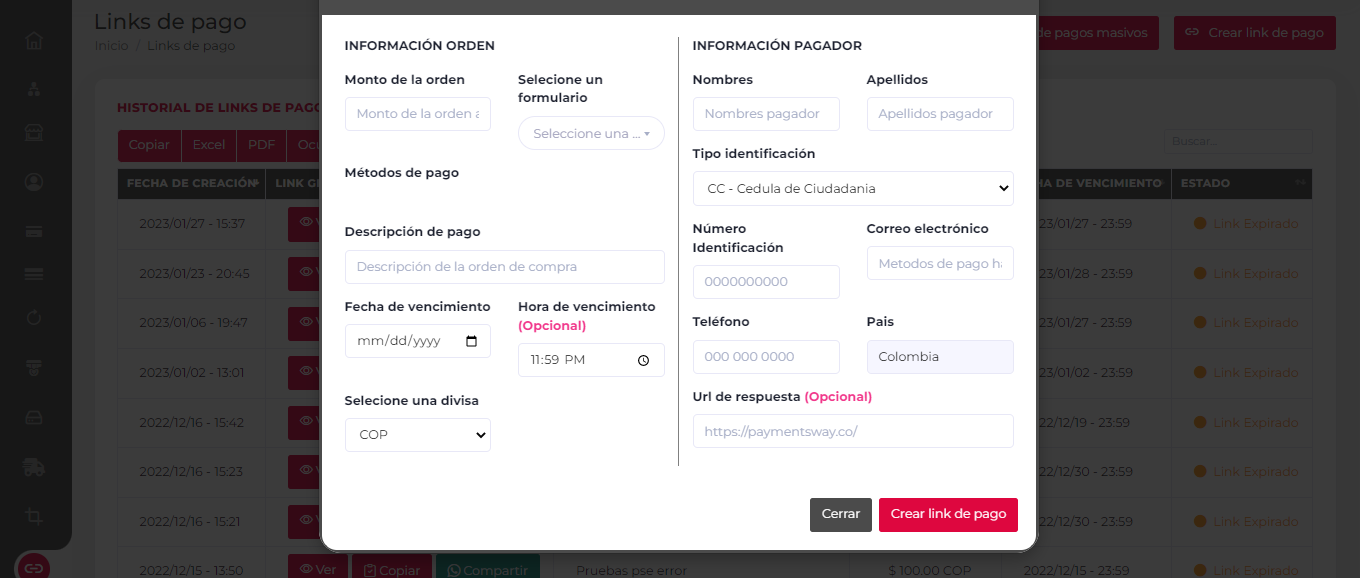
Crear link de pago
Los links de pago te permitirán enviar un link para una persona específica (Llenando la información del pagador) o si se requiere para una persona no especifica esto gracias a que la información del pagador es opcional

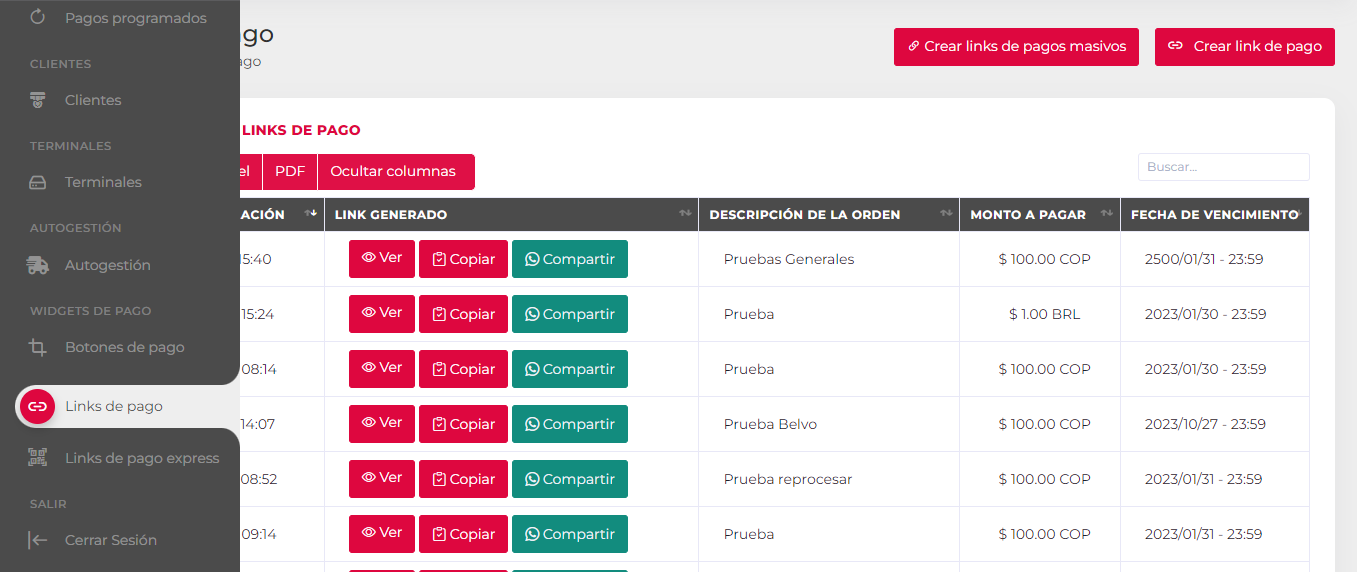
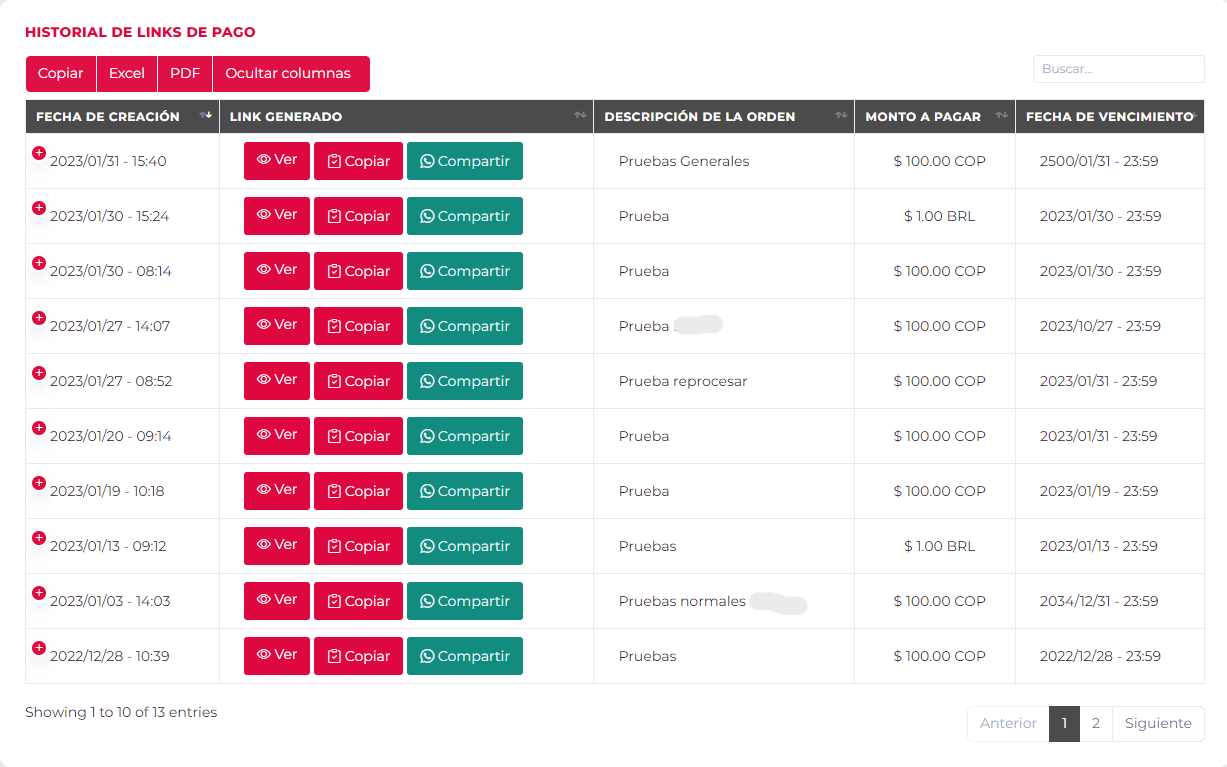
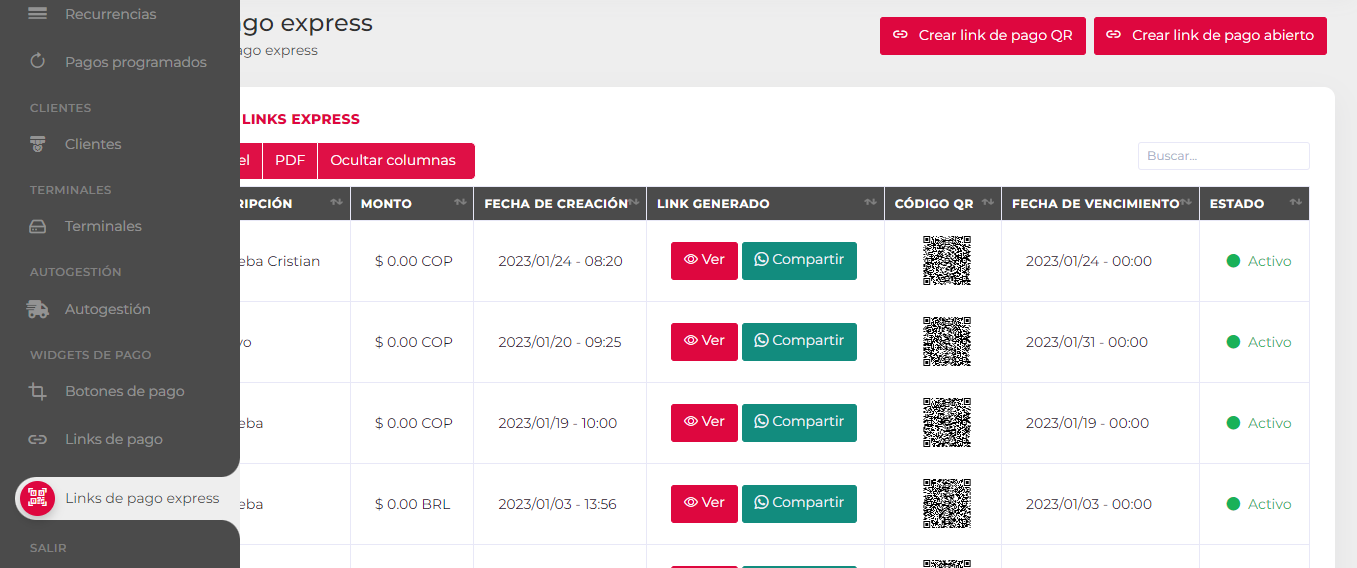
Link generado
Una vez creado el link te aparecerá en la tabla mostrando la descripción, monto a pagar y la fecha de vencimiento y tendremos los links generados en los que tendrás 3 opciones
- Ver: Esta opción te abrirá el link hacia el WebCheckout
- Copiar: Esta opción te copiará el link en la clipboard, podrás pegarlo en cualquier parte que lo necesites, la diferencia con ver el link es que esta opción te generara un link recortado
- Compartir: Esta opción te abrirá un modal en el que podrás colocar el número del cliente y enviárselo, al igual que la opción de copiar te generara un link recortado

¿Cómo crear un link con valor dinamico para el WebCheckout?
Inicialmente, tienes que crear una terminal seguido de esto tienes que crear un botón de pago
Te diriges a nuestro menú en donde buscaras un apartado llamado "Links de pago express"
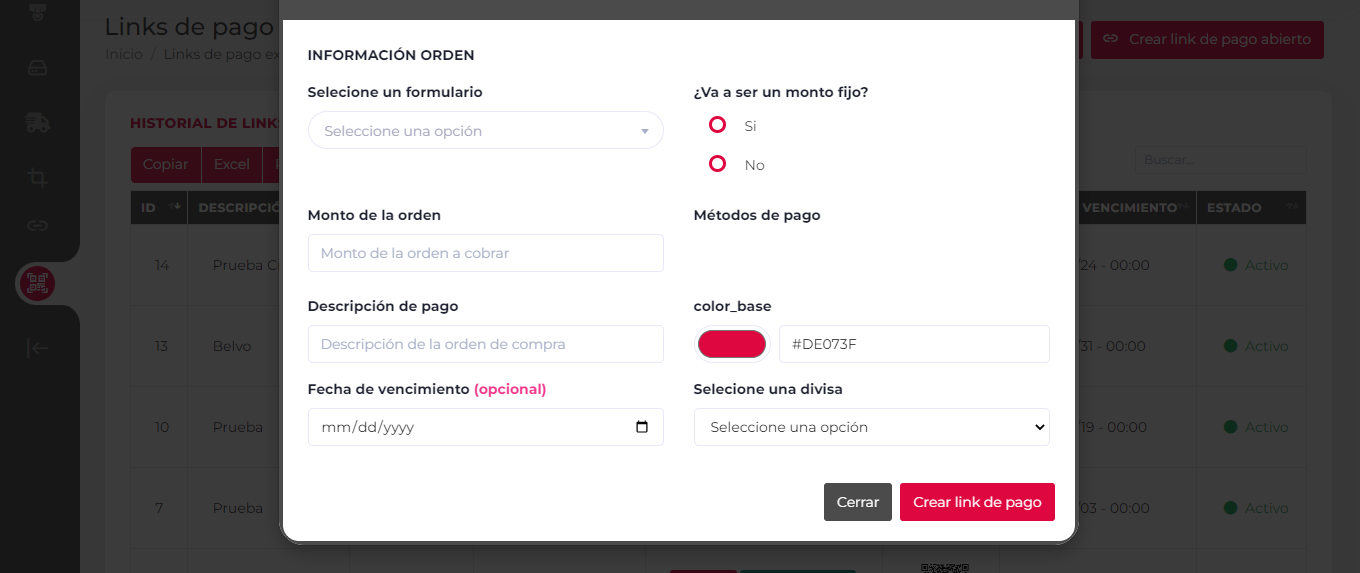
Seleccionas la opción crear link de pago abierto.

se abrirá un modal, y habrá una opción llamada "¿Va a ser un monto fijo?" Selecciona "no" y ahora el monto del WebCheckout será seleccionado por los clientes

BOTÓN DE PAGO
< form method="Post" action="https://merchant.paymentsway.co/cartaspago/redirect"> <input name="merchant_id" type="hidden" value="0"> <input name="form_id" type="hidden" value="0"> <input name="terminal_id" type="hidden" value="0"> <input name="order_number" type="hidden" value="0"> <input name="amount" type="hidden" value="0"> <input name="currency" type="hidden" value="cop"> <input name="order_description" type="hidden" value="Test de compra"> <input name="client_email" type="hidden" value="user@example.com"> <input name="client_phone" type="hidden" value="3000000000"> <input name="client_firstname" type="hidden" value="pepito perez"> <input name="client_lastname" type="hidden" value="ramirez ramirez"> <input name="client_doctype" type="hidden" value="4"> <input name="client_numdoc" type="hidden" value="1234567890"> <input name="response_url" type="hidden" value="http://www.test.com/response"> <input name="Submit" type="submit" value="Enviar"> </form>
Parámetros mínimos a enviar en el formulario:
| Campo | Tipo | Descripcion | Obligatorio |
|---|---|---|---|
checksum | String | No | |
merchant_id | Numérico | Es el número identificador del comercio en el sistema , este número lo encontrarás en la sección "Mis credenciale". | Si |
terminal_id | Numérico | Id de la terminal | Si |
form_id | Numérico | Es el número identificador del boton de pago que encontrara con el identificado "ID" en cada tarjeta de cada botón de pago. | Si |
plan_id | Numérico | Plan al cual sera asociado el pago, usado para cobros recurrentes. | No |
additional_data | Alfa numérico | Información adicional del pago | No |
order_number | Alfa numérico | Es la referencia de la venta o pedido. Deber ser único por cada transacción que se envía al sistema. | Si |
amount | Numérico | Es el monto total de la transacción. | Si |
currency | Alfa numérico | La moneda respectiva en la que se realiza el pago. El proceso de conciliación se hace en pesos a la tasa representativa del día. Ej. COP | Si |
order_description | Alfa numérico | Es la descripción de la venta. | Si |
client_email | Alfa numérico | Es el correo electrónico del cliente. | Si |
response_url | Alfa numérico | Url de respuesta para el cliente. | No |
client_phone | Numérico | Es el número de celular de contacto del cliente. | Si |
client_firstname | Alfa numérico | Es el primer nombre del cliente. | Si |
client_lastname | Alfa numérico | Son los apellidos del cliente. | Si |
client_doctype | Alfa numérico | Es el tipo de documento del cliente. | Si |
client_numdoc | Numérico | Es el numéro de documento del cliente. | Si |
Tipo de documento del cliente
Este campo se debe generar con su id correspondiente dependiedo de la descripción para el tipo de documento de la siguiente manera:
- id="1": Pasaporte.
- id="4": Cédula de ciudadanía.
- id="5": Cédula de extranjería.
- id="6": NIT.
Currency
Este campo se debe generar con su value correspondiente dependiedo de la descripción del tipo de moneda de la siguiente manera:
- value="COP": Pesos colombianos.
- value="USD": Dolares americanos.
- value="EUR": Euros.
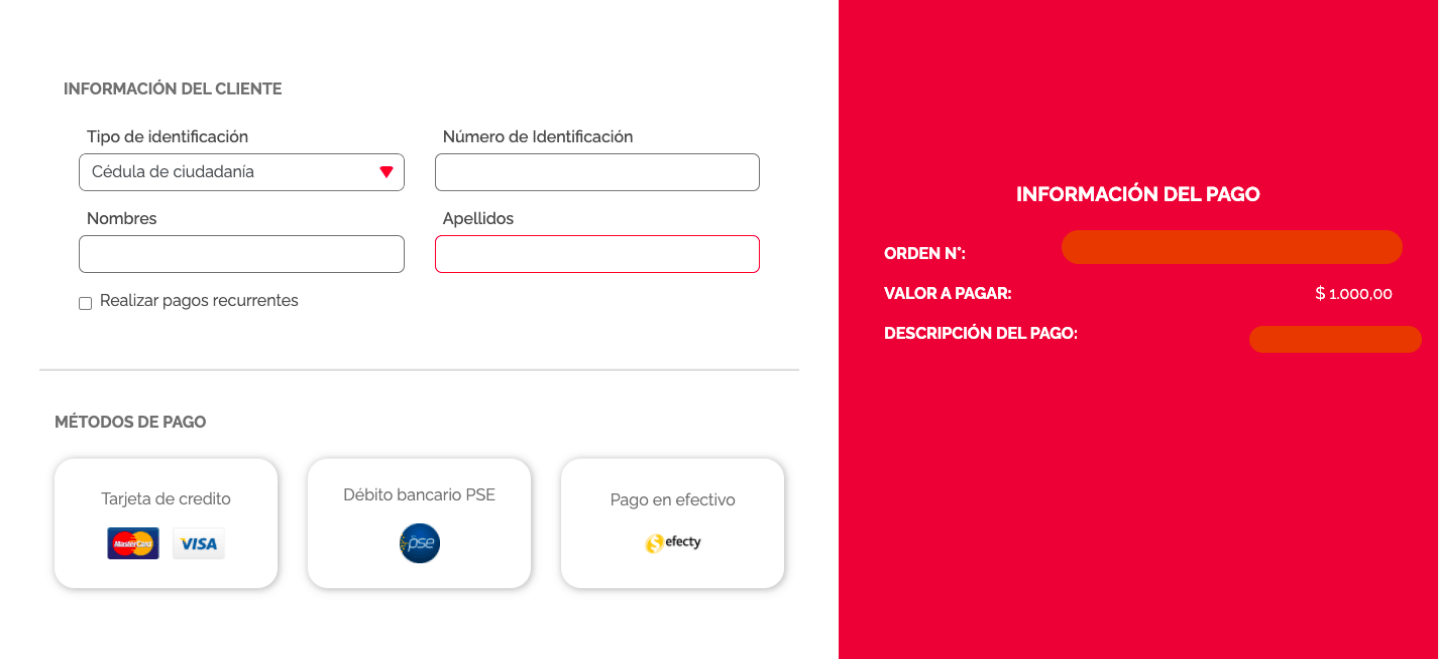
Modo de uso
Una vez copiado el código en su pagina web o E-commerce usted podrá visualizar el siguiente botón: ((Recuerde que el botón tendrá los estilos que usted desee implementar en su pagina Web o E-commerce).)
Modificando el atributo <name=”currency”> dentro <form> usted podrá cambiar la moneda con la cual se efectuará su pago.
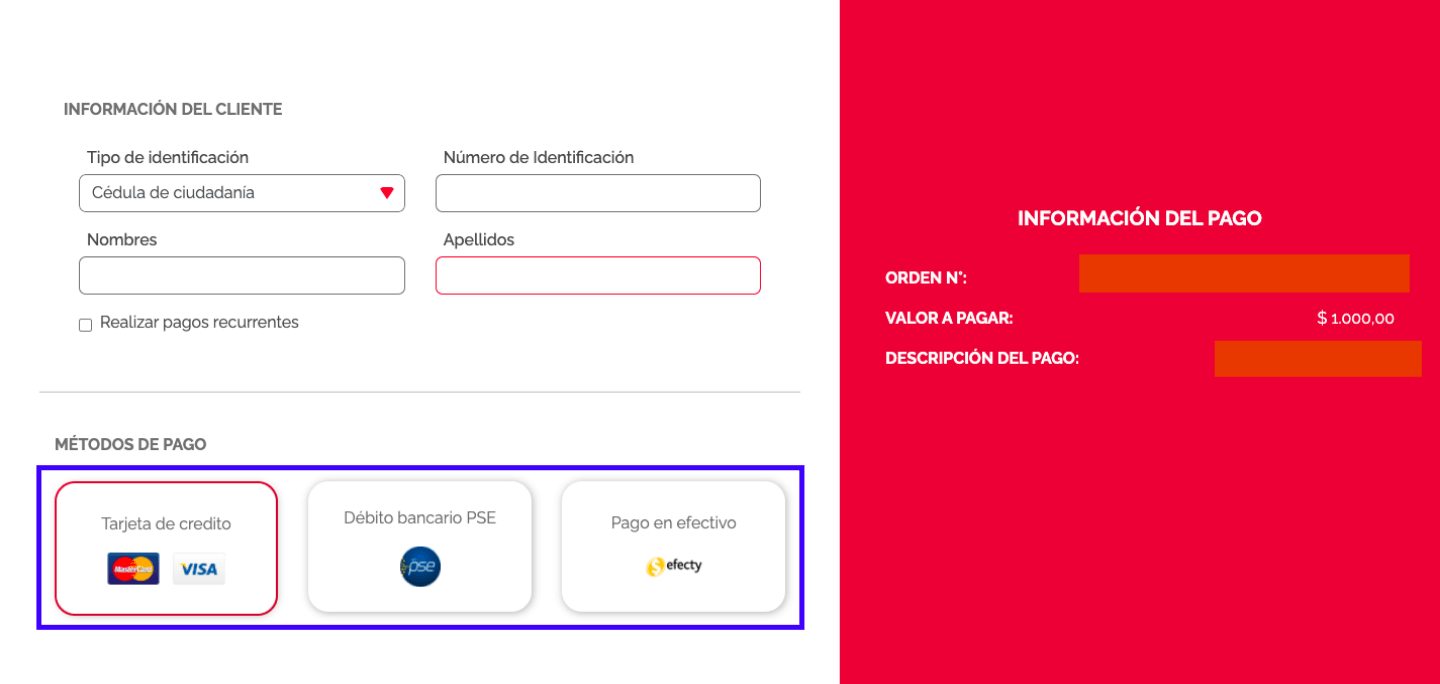
- Hará Clic en el botón enviar, el cual lo re direccionará a la pasarela de pagos, donde procederá a elegir el método de pago (Tarjeta, Pse o Efectivo) y finalmente realizar su pago.

BOTÓN DE PAGOS ABIERTOS
<form method="post " action="https://merchant.paymentsway.co/cartaspago/redirect"> <input name="merchant_id" type="hidden" value="0" > <input name="form_id" type="hidden" value="0" > <input name="terminal_id" type="hidden" value="0" > <input name="order_number" type="hidden" value="1254>" <input name="amount" type="hidden" value="0" > <input name="currency" type="hidden" value="cop" > <input name="type_method" type="hidden" value="0" > <input name="amount_1" type="hidden" value="10000" > <input name="amount_2" type="hidden" value="20000" > <input name="amount_3" type="hidden" value="30000" > <input name="amount_4" type="hidden" value="40000" > <input name="min_amount" type="hidden" value="10000" > <input name="max_amount" type="hidden" value="40000" > <input name="client_email" type="hidden" value="user@example.com" > <input name="client_phone" type="hidden" value="3000000000" > <input name="client_firstname" type="hidden" value="pepito perez" > <input name="client_lastname" type="hidden" value="ramirez ramirez" > <input name="client_doctype" type="hidden" value="4" > <input name="client_numdoc" type="hidden" value="1234567890" > <input name="response_url" type="hidden" value="http://www.test.com/response" > <input name="Submit" type="submit" value="Enviar" > </ form>
Parámetros mínimos a enviar en el formulario:
| Campo | Tipo | Descripcion | Obligatorio |
|---|---|---|---|
additional_data | Alfa numérico | Url de respuesta para el cliente. | Si |
merchant_id | Numérico | Es el número identificador del comercio en el sistema , este número lo encontrarás en la sección "Mis credenciale". | Si |
form_id | Numérico | Es el número identificador del boton de pago que encontrara con el identificado "ID" en cada tarjeta de cada botón de pago. | Si |
order_number | Alfa numérico | Es la referencia de la venta o pedido. Deber ser único por cada transacción que se envía al sistema. | Si |
amount | Numérico | Es el monto total de la transacción. | Si |
currency | Alfa numérico | En el tipo de botón abierto solo se podrán realizar pagos en COP. | Si |
type_method | Numérico | Es el número que identifica al botón de pago como "abierto" (Siempre su valor debe ser 2). | Si |
amount_1 | Numérico | Es el primer valor a sugerir dentro del botón de pago abierto (Opcional). | Si |
amount_2 | Numérico | Es el segundo valor a sugerir dentro del botón de pago abierto (Opcional). | Si |
amount_3 | Numérico | Es el tercer valor a sugerir dentro del botón de pago abierto (Opcional). | Si |
amount_4 | Numérico | Es el cuarto valor a sugerir dentro del botón de pago abierto (Opcional). | Si |
min_amount | Numérico | Es el valor mínimo por el cual se podrá realizar el pago. | Si |
max_amount | Numérico | Es el valor máximo por el cual se podrá realizar el pago. | Si |
order_description | Alfa numérico | Es la descripción de la venta. | Si |
client_email | Alfa numérico | Es el correo electrónico del cliente. | Si |
response_url | Alfa numérico | Url de respuesta para el cliente. | No |
client_phone | Numérico | Es el número de celular de contacto del cliente. | Si |
client_firstname | Alfa numérico | Es el primer nombre del cliente. | Si |
client_lastname | Alfa numérico | Son los apellidos del cliente. | Si |
client_doctype | Alfa numérico | Es el tipo de documento del cliente. | Si |
client_numdoc | Numérico | Es el numéro de documento del cliente. | Si |
Tipo de documento del cliente
Este campo se debe generar con su id correspondiente dependiedo de la descripción para el tipo de documento de la siguiente manera:
- id="1": Pasaporte.
- id="4": Cédula de ciudadanía.
- id="5": Cédula de extranjería.
- id="6": NIT.
Currency
Este campo se debe generar con su value correspondiente dependiedo de la descripción del tipo de moneda de la siguiente manera:
- value="COP": Pesos colombianos.
- value="USD": Dolares americanos.
- value="EUR": Euros.
MODO DE USO
Una vez copiado el código en su pagina web o E-commerce usted podrá visualizar el siguiente botón: (Recuerde que el botón tendrá los estilos que usted desee implementar en su pagina Web o E-commerce).
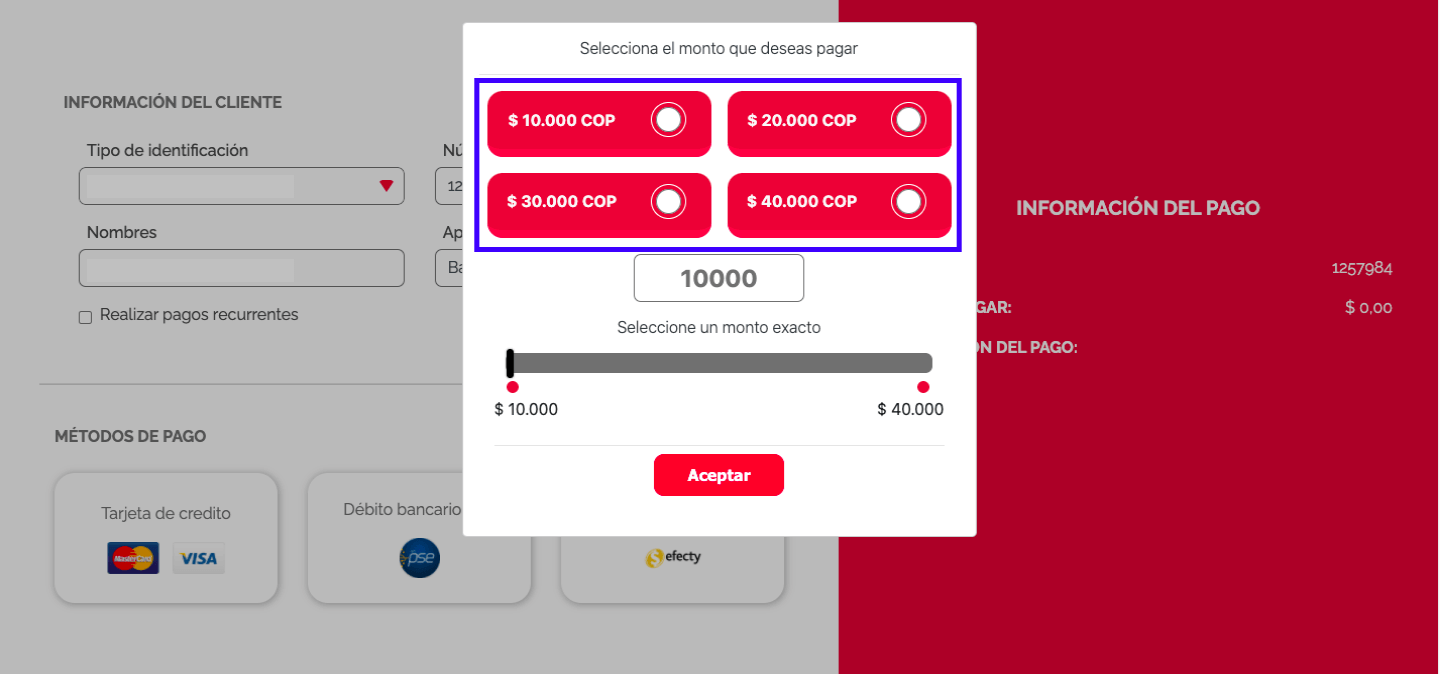
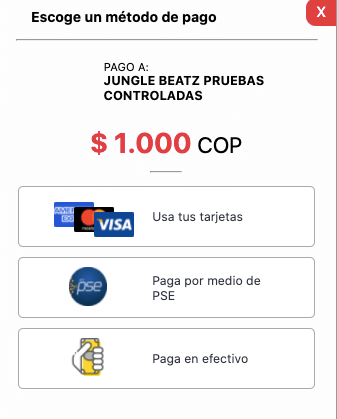
Haciendo clic en el botón enviar, usted será re direccionado a la pasarela de pagos abiertos, la cual se visualizará de la siguiente manera:

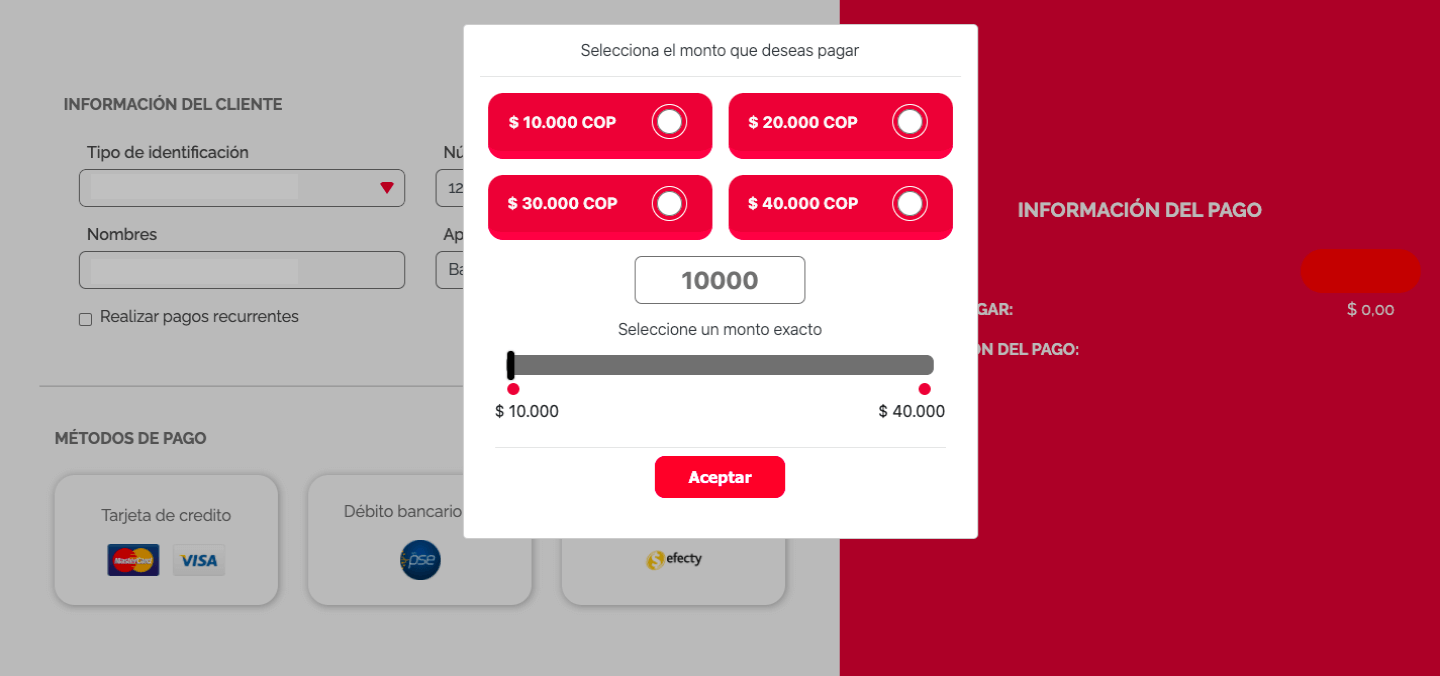
Para escoger los montos a pagar usted encontrará dos maneras de hacerlo:
- La primera será seleccionando alguna de las cuatro opciones que se muestran en pantalla.

Con el botón de pago, su cliente tendrá la opción de elegir el monto con el cual desea realizar el pago. Estos valores podrán ser modificados de manera manual cambiando los parámetros del amount.
<input name=" amount_1" type="hidden" value="10000" > <input name=" amount_2" type="hidden" value="20000" > <input name=" amount_3" type="hidden" value="30000" > <input name=" amount_4" type="hidden" value="40000" >

Para modificar el rango mínimo y máximo del monto con el cual desea realizar el pago usted debería cambiar de manera manual los parámetros del amount.
<input name="min_amount" type="hidden" value="10000">
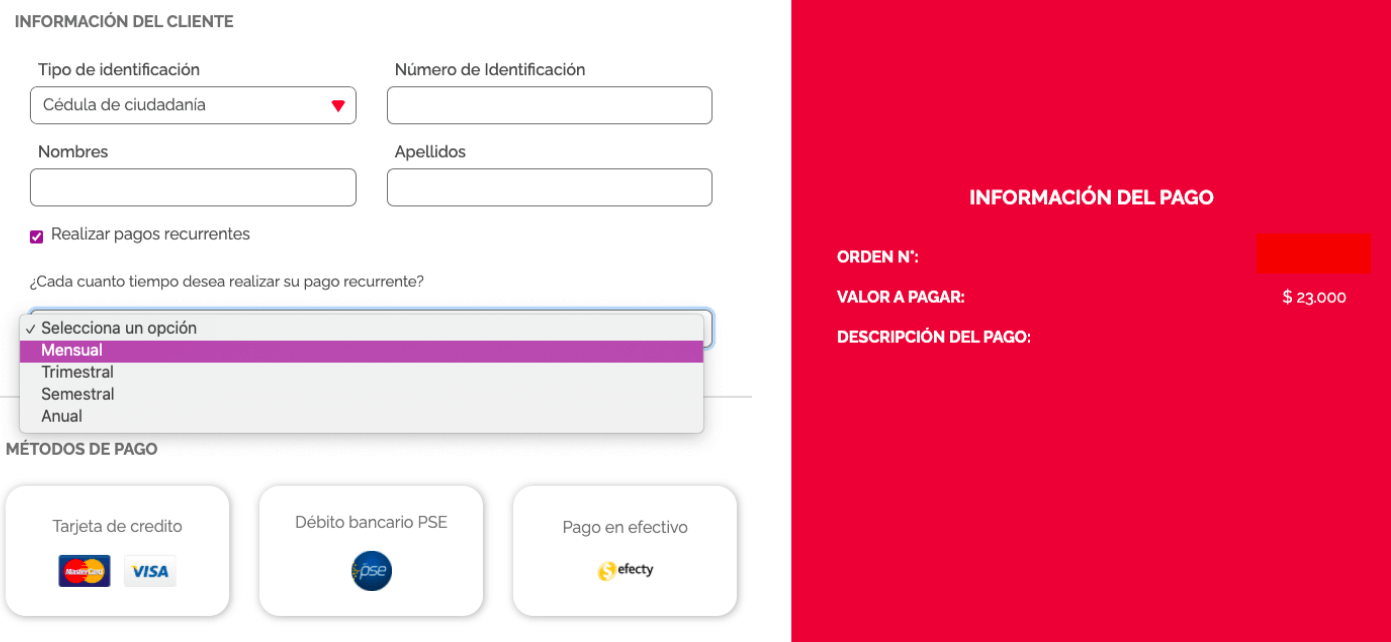
<input name="max_amount" type="hidden" value="40000">- Una vez elegido el monto para realizar el pago, su cliente podrá elegir la opción de “Realizar pagos recurrentes” donde también podrá elegir el intervalo de tiempo por el cual se efectuarán esos pagos (Mensual, Trimestral, Semestral o Anual).
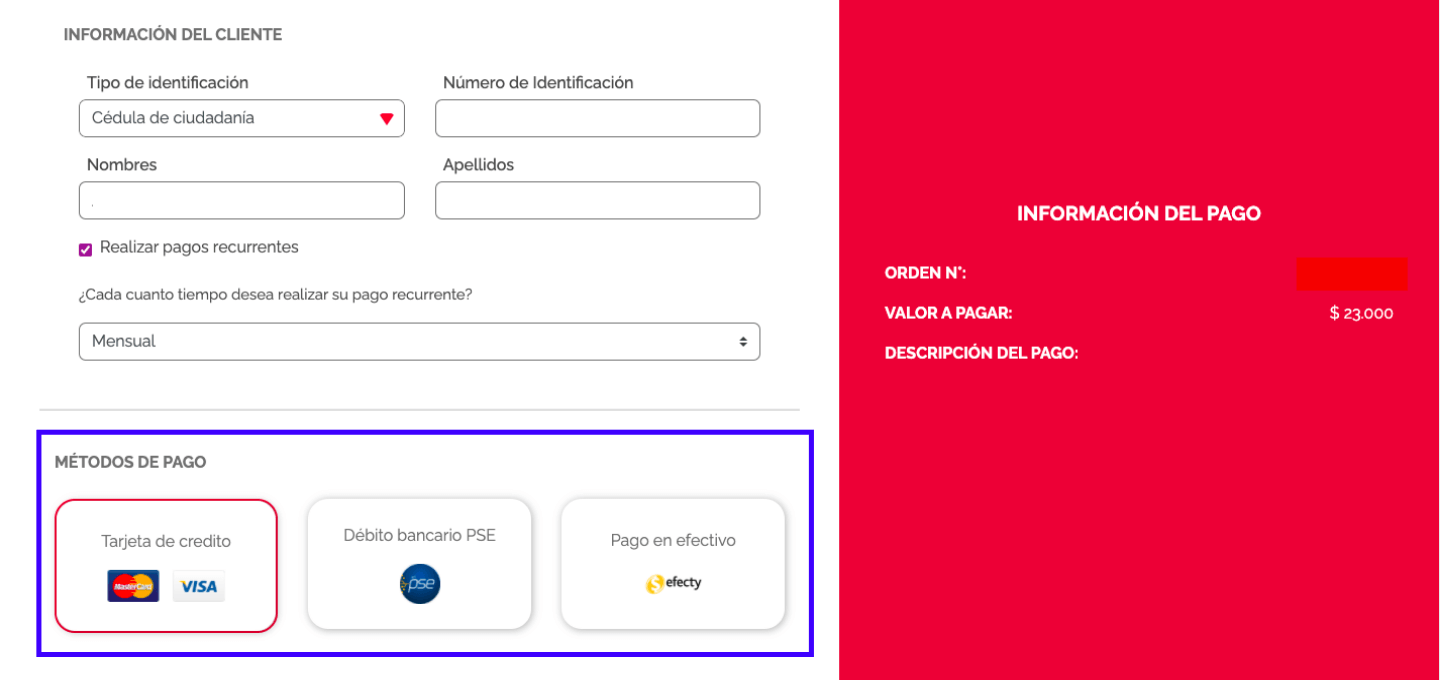
- Para finalizar, su cliente deberá elegir el método de pago que mas cómodo le quede (Tarjeta crédito/debito, Pse o Efectivo).


WIDGET
NOTA:
Para el correcto uso del widget se tiene que dejar primeramente el script que haga el llamado a los recursos y luego el llamado del checkout
Acepte pagos en su sitio web en minutos, utilizando nuestra opción de Checkout; Permita que sus clientes completen un pago sin salir de su sitio web, simplemente incluyendo una etiqueta <script> dentro su página web. Para el uso del widget, inicialmente agregue en su documento lo siguiente:
- En la parte del <head> agregaremos el siguiente css
- Agregamos el siguiente script hasta el final del <body> , para que pueda cargar correctamente el script
- Una vez agregados los hipervinculos y definido el espacio donde se visualizará nuestro widget, usted deberá anexar el siguiente código:
- Creara en su proyecto un <script> en el <body> . Es importante que se haga el llamado .Una vez creada la etiqueta, pondra la implementación del widget con el siguiente codigo
<link rel="stylesheet" href="https://merchant.paymentsway.co/assetsWidget/css/index.css " />
<script src="https://merchant.paymentsway.co/assetsWidget/js/index.js"> </script>
<div id="payment-widget" > </div>
const checkout = new widgetCheckout({ merchant_id : 'su Merchant id' , form_id : 'su form id', terminal_id : 'su terminal id', order_number : 'su order number', amount : 'finalPrice', currency : 'COP', order_description : 'Test de compra', apikey : Apikey, ip : '192.158.1.38', additionalData : {...}, });
Parámetros a enviar en el widget:
| Campo | Tipo | Descripcion | Obligatorio |
|---|---|---|---|
merchant_id | Alfa numérico | Es el número identificador del comercio en el sistema , este número lo encontrarás en la sección "Mis credenciale". | Si |
form_id | Alfa numérico | Es la referencia de la venta o pedido. Deber ser único por cada transacción que se envía al sistema. | Si |
order_number | Alfa numérico | Codigo de aletorio. | Si |
amount | Alfa numérico | Este campo se debe generar con su value correspondiente dependiedo de la descripción del tipo de moneda. | Si |
order_description | Alfa numérico | Descripción de la compra. | Si |
apikey | Alfa numérico | La llave de seguridad aparece en el dashboard de la consola. | Si |
additionalData | Objeto | Este campo te permite enviar cualquier información adicional, este es opcional. | Si |
redirect | String | Este campo te permite enviar una URL de respuesta, cuando el usuario realice el pago pueda ir a una URL configurada en este parámetro, este es opcional. | Si |
person | Object | Este objeto te permite enviar la información del cliente. const checkout = new widgetCheckout({ ...InformacionDelComercio, name : 'Nombre del cliente' , lastName : 'Apellido del cliente', email : 'Correo electrónico del cliente', identification : 'Identificación del cliente', identificationType : Tipo de identificación, sameData : 'Booleano que identifica si la información del usuario es la misma, haciendo que sea mas rapido el proceso de compra', }); | no |
Tipos de identificación que se pueden enviar en el widget
| Nombre de la identificación | Valor |
|---|---|
| Pasaporte | 1 |
| Cédula de ciudadanía | 4 |
| Cédula de extranjería | 5 |
Metodos
Actualizar monto de la transacción
const checkout = new widgetCheckout({ ...InformacionDelComercio, name : 'Nombre del cliente' , lastName : 'Apellido del cliente', email : 'Correo electrónico del cliente', identification : 'Identificación del cliente', identificationType : Tipo de identificación, });
al definir la variable que inicializa el widget, vas a poder tener un metodo para actualizar. En este caso llamamos la variable checkout
checkout.updateAmount(10000)
¿Como obtener los datos para la implementación del widget?
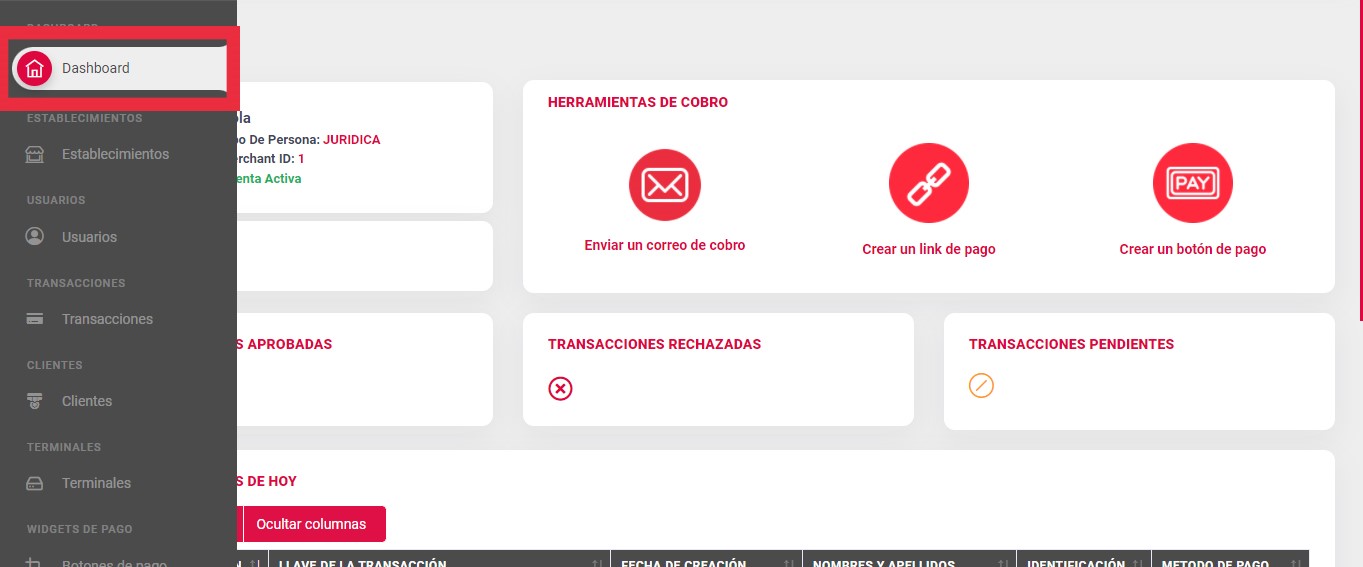
- Para obtener los datos, tendremos que ingresar a la consola de PaymentsWay, usted deber ingresar con su usuario y contraseña.
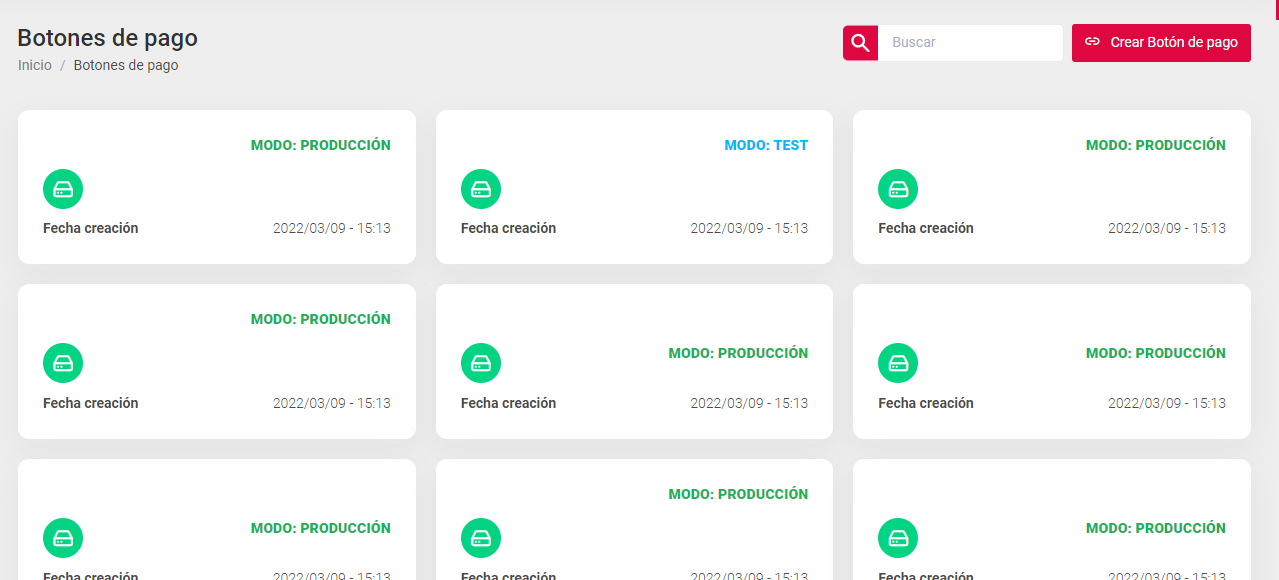
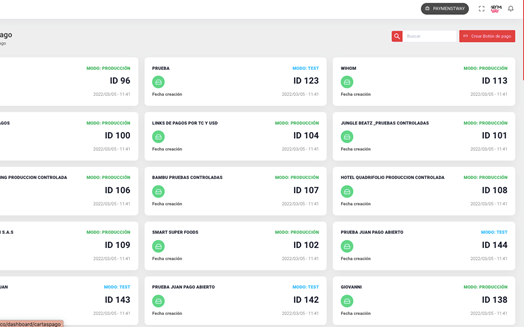
- Estando en la consola, usted dará click en el botón "Botones de pago"
- Seleccionara el botón de pago que haga referencia a su comercio y a la función que desea cumplir
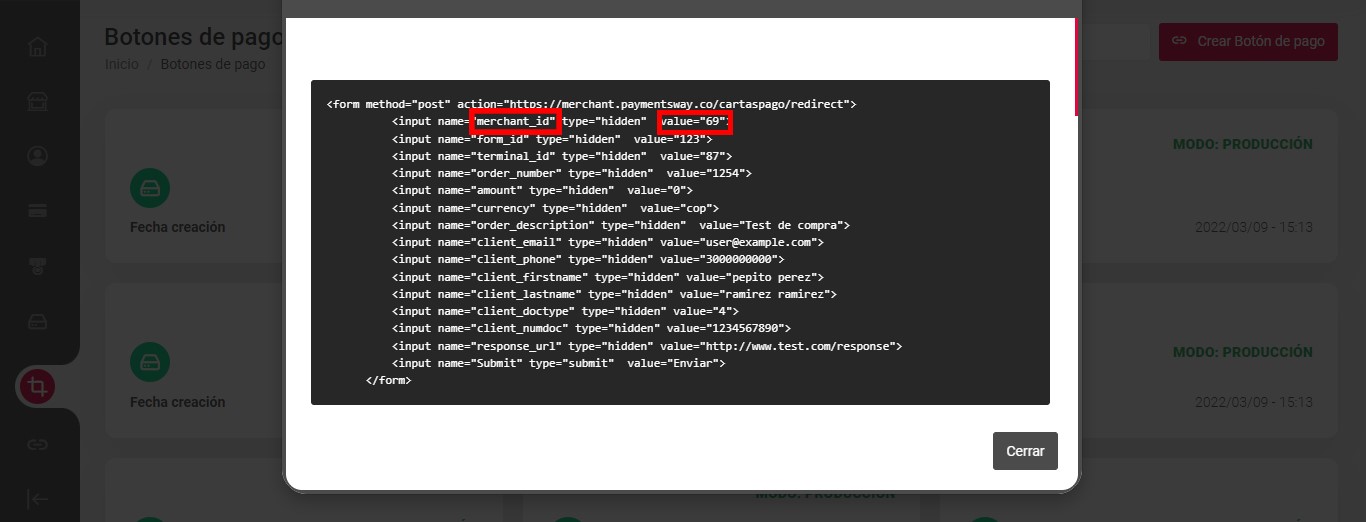
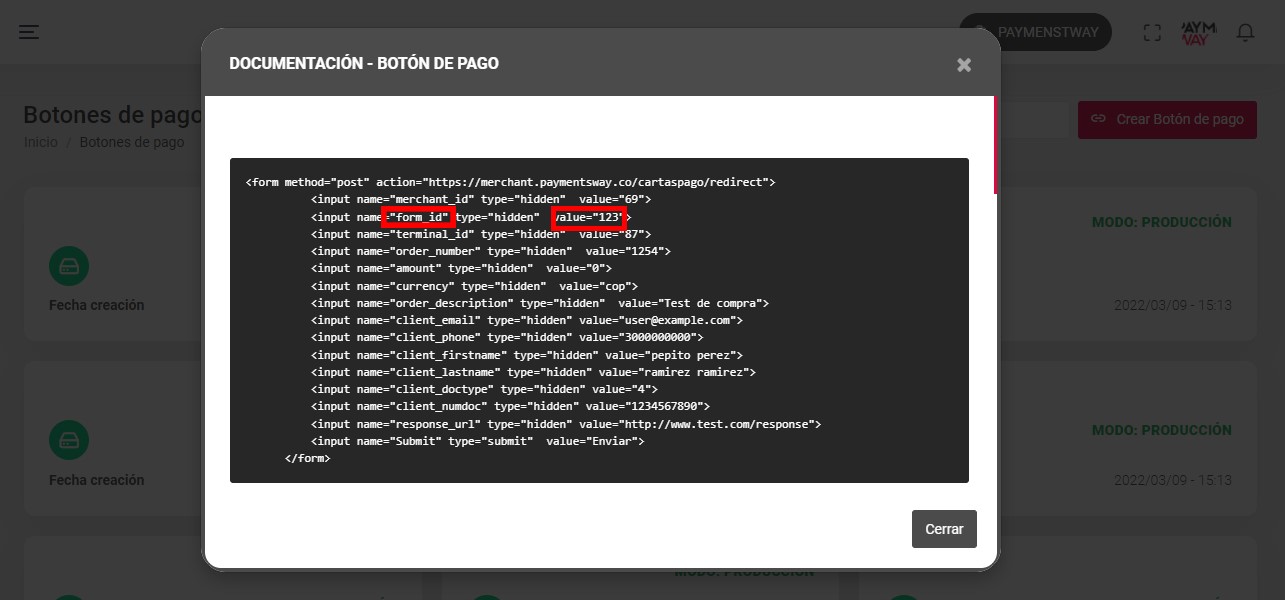
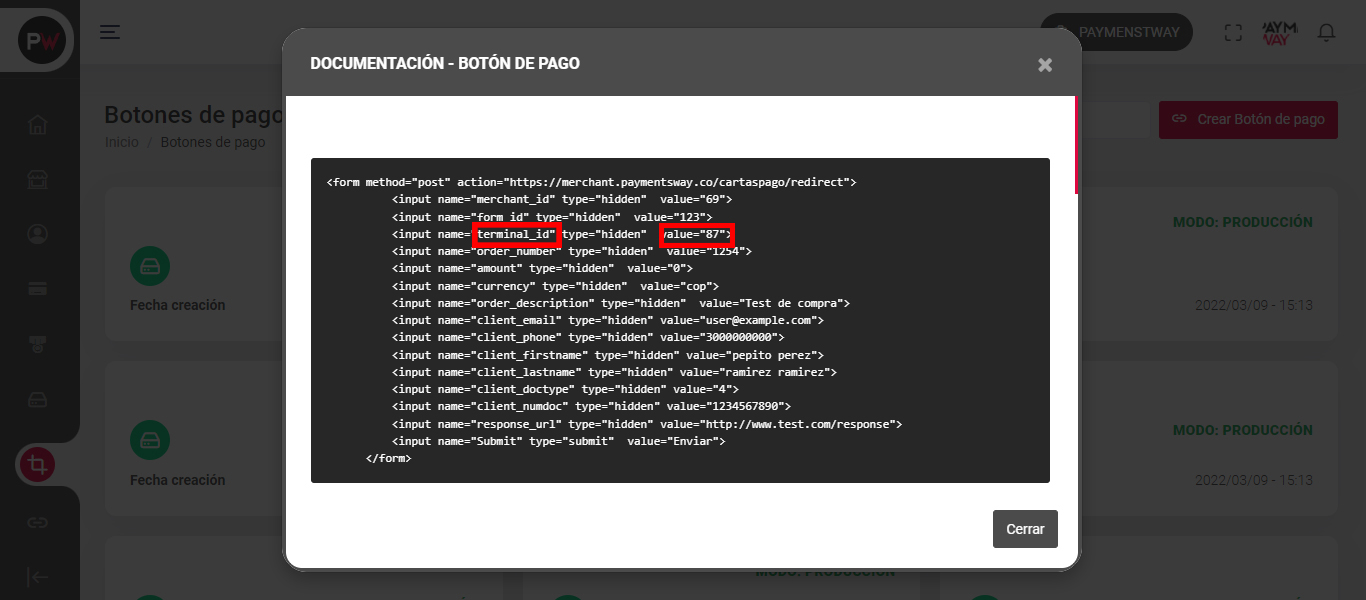
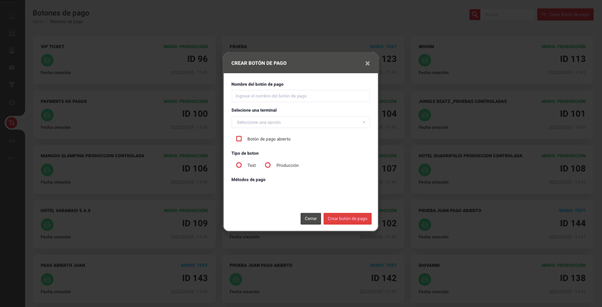
- Una vez seleccionado el botón de pago de su comercio, al instante se abrirá una ventana en la cual usted podrá encontrar la información completa de su botón.
- Ubicaremos en el código el espacio <merchant_id> y copiaremos lo que esta dentro de las comillas del <value="70"> (El número a copiar será el cual le indique la información de su botón de pago ya creado) a nuestro script y lo pegaremos en <merchant_id>
- Ubicaremos en el código el espacio <form_id> y copiaremos lo que esta dentro de las comillas del <value="123"> (El número a copiar será el cual le indique la información de su botón de pago ya creado) a nuestro script y lo pegaremos en <form_id>
- Ubicaremos en el código el espacio <terminal_id> y copiaremos lo que esta dentro de las comillas del <value="103"> (El número a copiar será el cual le indique la información de su botón de pago ya creado) a nuestro script y lo pegaremos en <terminal_id>
- Para el <order_number> recomendamos implementar un algoritmo para crear el mismo, esto debido a que no puede haber dos order_number con el mismo nombre
- Para el amount se pondra el monto a pagar segun requiera su comercio. (Tenga en cuenta que puede ser cambiado de acuerdo a su necesidad)
- currency Este hará referencia al tipo de moneda con la cual usted recibira el dinero de su comercio ("COP", "USD", "EUR").
- En order_description usted podra poner la descripción correspondiente a su comercio.
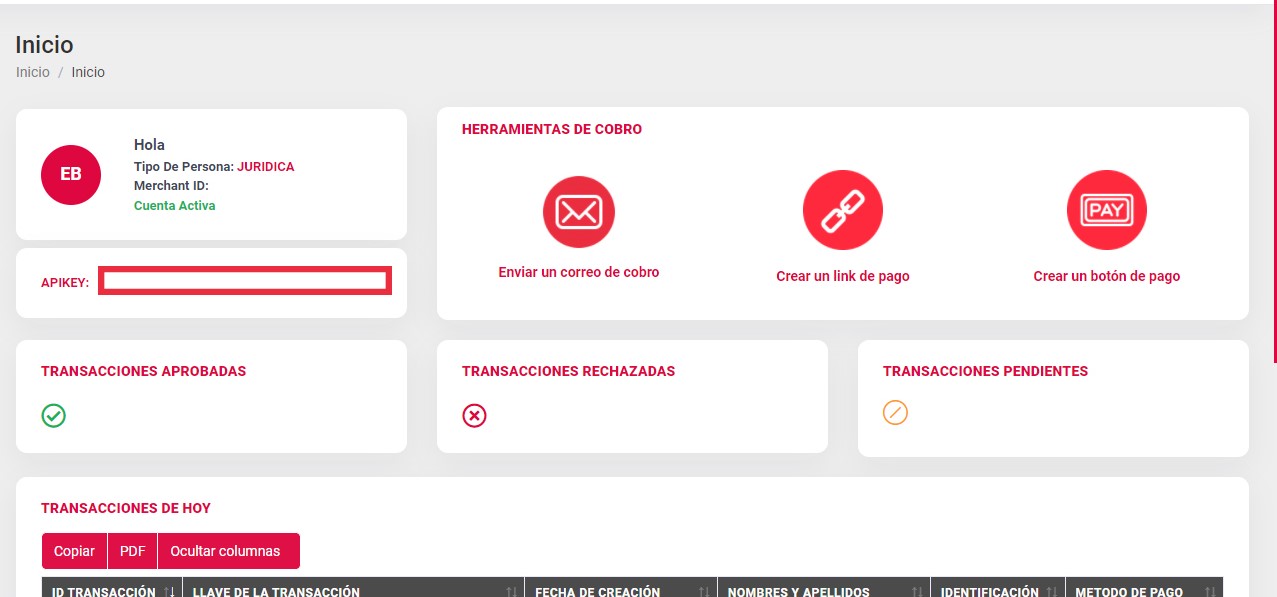
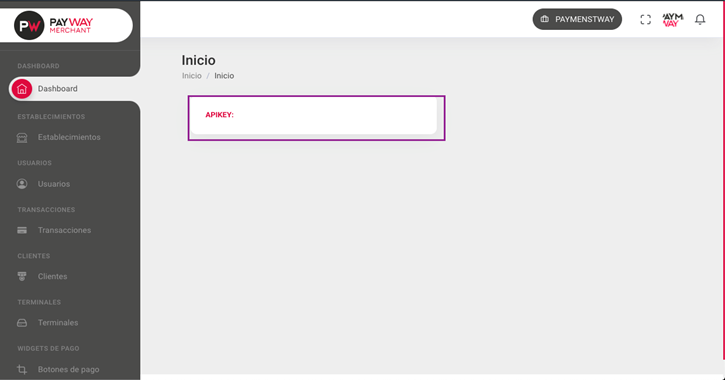
- Para obtener la información de su apikey usted se redireccionara a la parte del inicio de la consola, en donde encontrara un espacio unico con la información del apikey.






generateRandomString = (num) => {
const characters =
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let result1 = Math.random().toString(36).substring(num);
return result1;
};

MODO DE USO
Una vez implementado el WIDGET a su comercio, usted lo podrá visualizar con un botón de la siguiente manera:

A continuación, le explicaremos el paso a paso de lo que vera al realizar pagos.
- Elegirá el método de pago por el cual se realizará la transacción.

NOTA:
Solo las personas que tengan una URL autorizada pueden insertar la carta de pago, en llegado caso que necesites insertarla en tu sitio comunícate con:
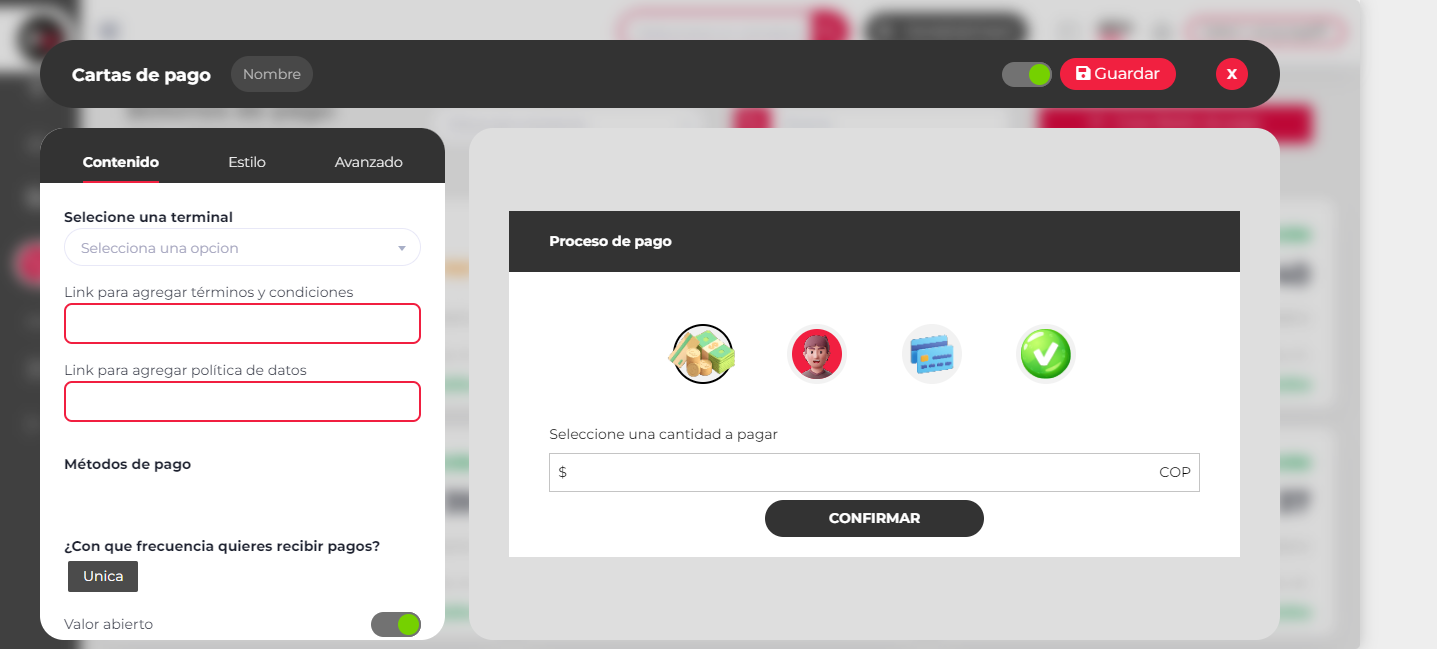
¿Cómo crear una carta de pago?
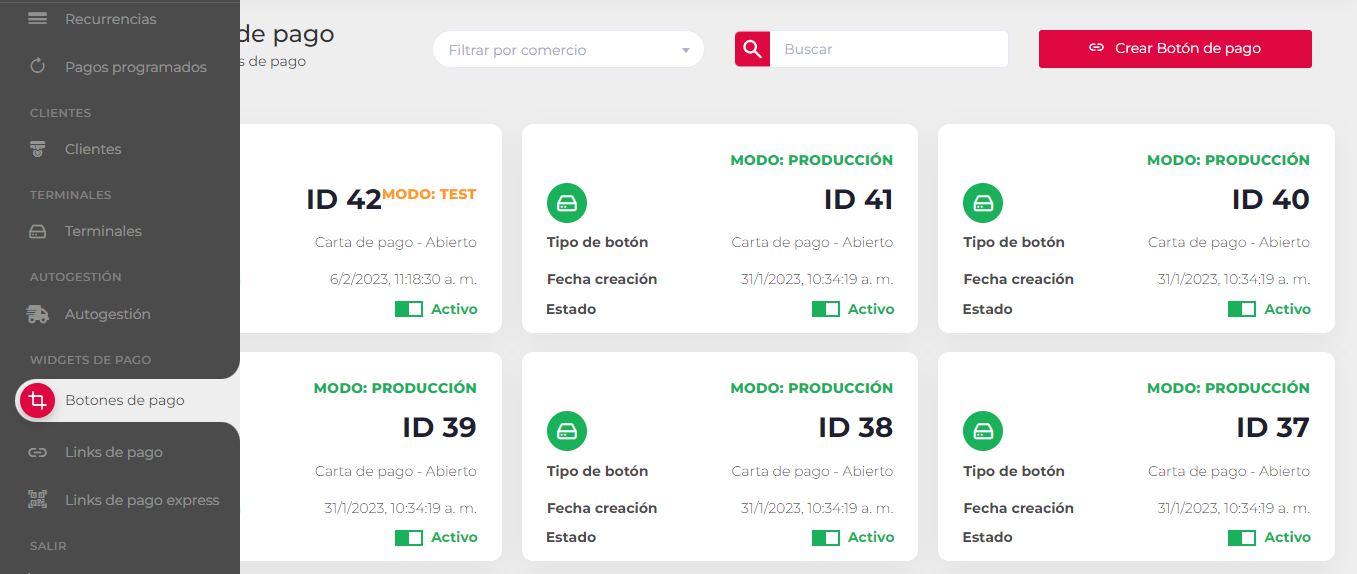
Inicialmente, tienes que crear una terminal seguido de esto tienes que dirigirte a nuestro menú en donde buscaras un apartado llamado "Botones de pago". Una vez estés en la página. Selecciona el botón "Crear Botón de pago"

seleccionas después la opción "carta de pago" y podras crear tu carta de pago

¿Cómo usar una carta de pago?
Una vez creada la carta de pago, tendrás el listado de todas las cartas de pago y botones de pago que se hayan creado, podrás identificar que es una carta de pago de un botón de pago con el atributo de la tarjeta "Carta de pago". Podrás dar clic a la tarjeta y se abrirá un modal en el que puedes editar la carta de pago, adicional a esto hay dos botones
- Copiar embebido: con este botón se copiará un código HTML para que puedas insertarlo en tu HTML.
- Copiar URL: Te copiará solamente la URL.
Introducción
A continuación, usted encontrará una guía con el paso a paso de como Incluir el plugin PaymentsWay con WooCommerce y lograr una integración satisfactoria con su Ecommerce. Ofrezca a sus clientes la posibilidad de generar pagos en línea de manera segura y confiable mediante la pasarela de pago PaymentsWay. Para mas información puede consultar: PaymentsWay
Moneda
Para el correcto uso del plugin, usted debe utilizar una de las siguientes monedas: COP, USD y EUR.
Requisitos
- Acceso a cuenta PaymentsWay
- Acceso a administrador wordpress
- Para el correcto ACCESO a la consola de PaymentsWay, usted deber ingresar con su usuario y contraseña.
- Acceso a administrador wordpress
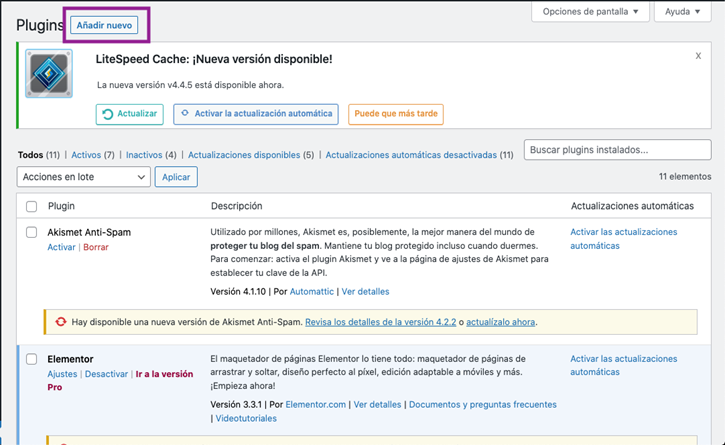
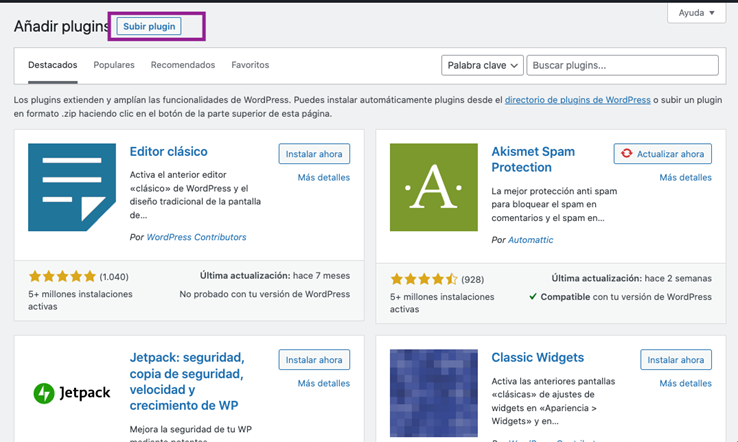
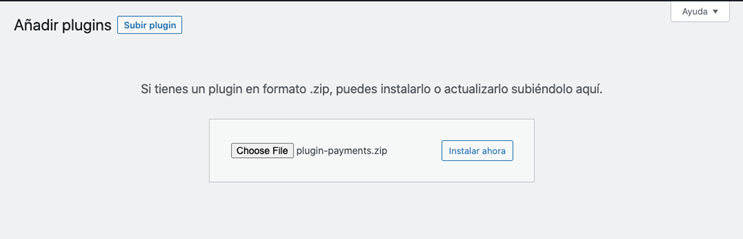
- Suba el plugin, Instale y active.
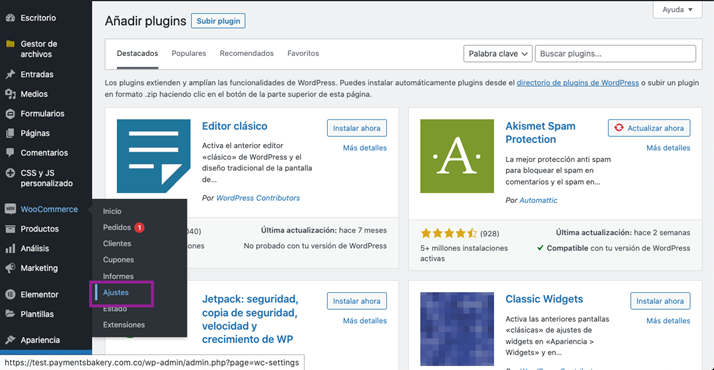
- Diríjase al apartado de wordpress y seleccione ajustes.
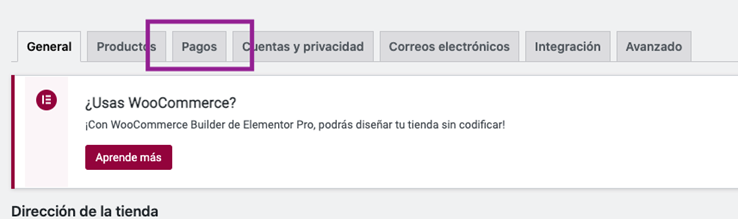
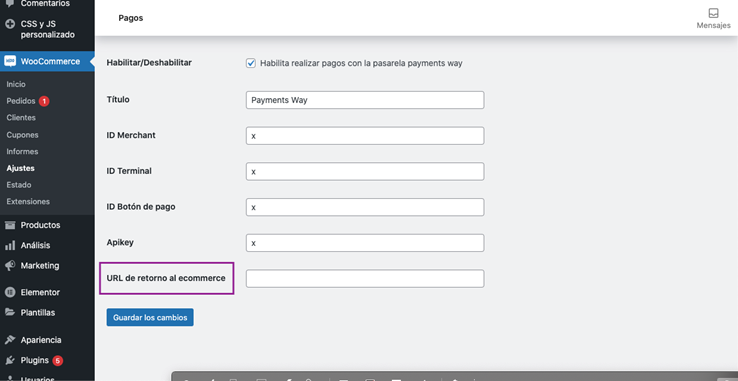
- Accedemos al apartado de pagos
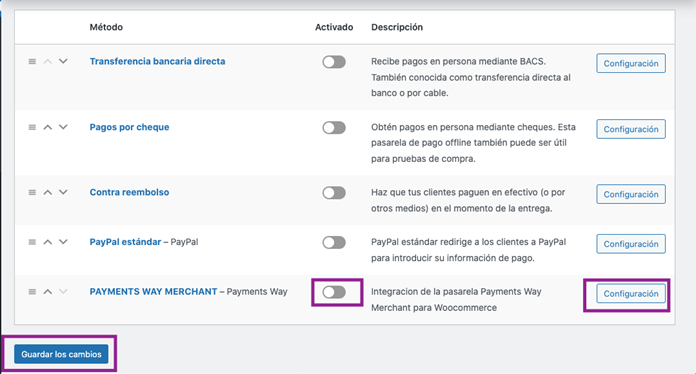
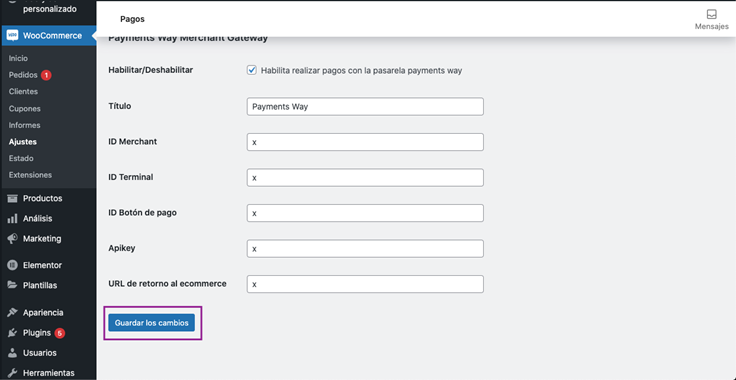
- Activamos PaymentsWay como pasarela de transacciones y guardamos cambios, una vez guardados los cambios Acedemos al apartado de configuración.
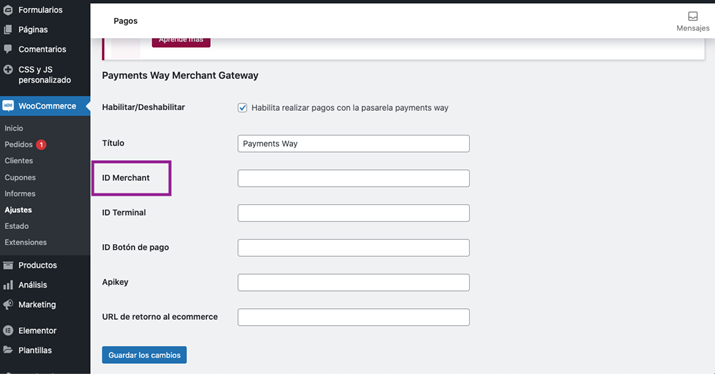
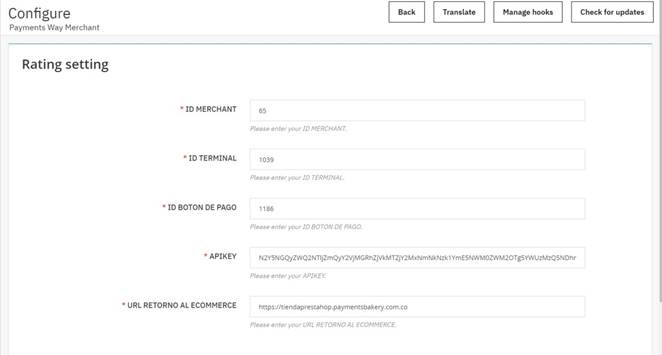
- Ubique en configuración el campo obligatorio ID MERCHANT
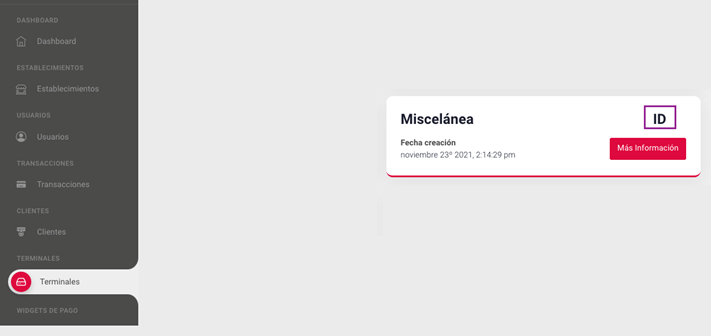
- Ubique en la pasarela el campo obligatorio ID MERCHANT
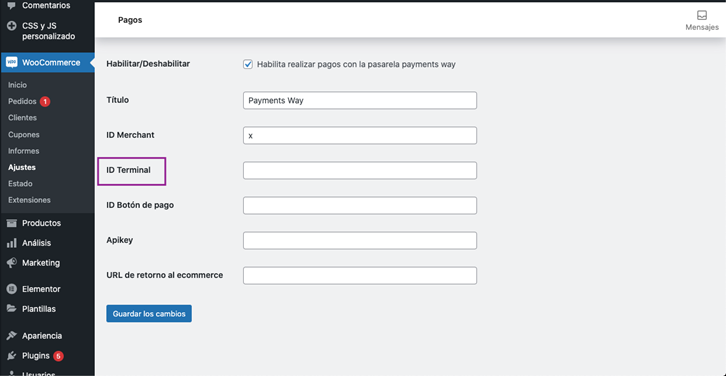
- Ubique en configuración el campo obligatorio ID TERMINAL
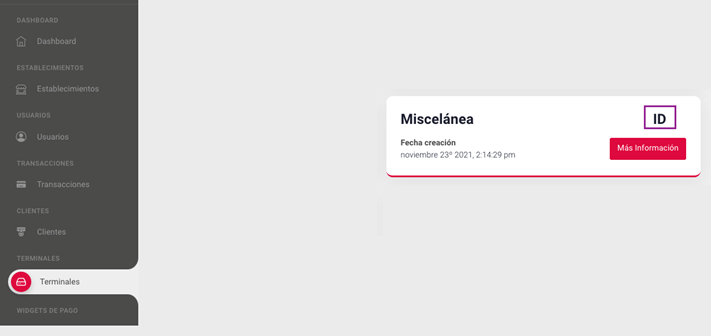
- Ubique en la pasarela el campo obligatorio ID TERMINAL
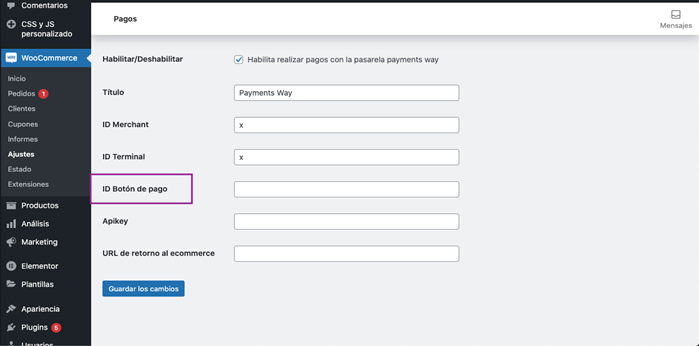
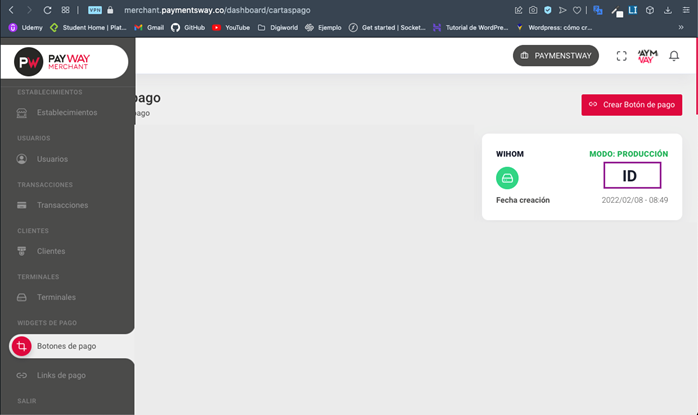
- Ubique en configuración el campo obligatorio ID BOTON DE PAGO
- Ubique en la pasarela ID BOTON DE PAGO
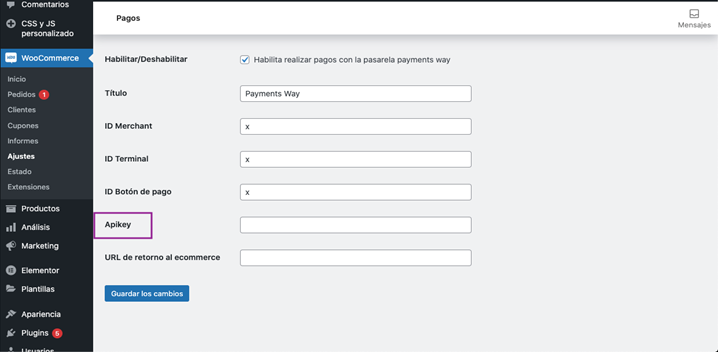
- Ubique en configuración el campo obligatorio APIKEY
- Ubique en la pasarela APIKEY
- Ubique en configuración el campo obligatorio URL de retorno al ecommerce
- Diríjase a su respectiva página de tienda.
- Nos fijamos en la Url de nuestra tienda, tendran que copiar la URL completa de la página de destino
- Por último, guardamos los cambios desde el administrador de wordpress


















Introducción
A continuación, usted encontrará una guía con el paso a paso de como Incluir el plugin PaymentsWay con PrestaShop y lograr una integración satisfactoria con su Ecommerce. Ofrezca a sus clientes la posibilidad de generar pagos en línea de manera segura y confiable mediante la pasarela de pago PaymentsWay. Para mas información puede consultar: PaymentsWay
Moneda
Para el correcto uso del plugin, usted debe utilizar una de las siguientes monedas: COP, USD y EUR.
Requisitos
- Acceso a cuenta
- Acceso a administrador PrestaShop.
Instalación
Paso 1: Subir el Plugin
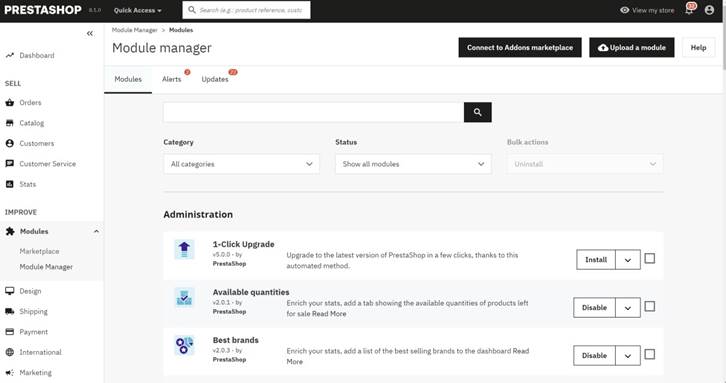
- Navega hasta la sección "Módulos" y selecciona "Administrador de Módulos" en tu panel de Prestashop.

- Haz clic en "Subir un módulo" y elige el archivo .zip del plugin Payments Way.
- Una vez cargado el archivo, espera a que el proceso de instalación se complete automáticamente.
Paso 2: Configuración de la Pasarela de Pagos
- En el mismo panel de Módulos, localiza el plugin Payments Way y selecciona "Configurar".

- Ingresa las claves de acceso y demás información requerida para la pasarela de pagos en los campos correspondientes.

- Verifica que todos los datos sean correctos y, a continuación, haz clic en "Guardar" para aplicar los cambios.
Paso 3: Ajuste de Preferencias de Pago
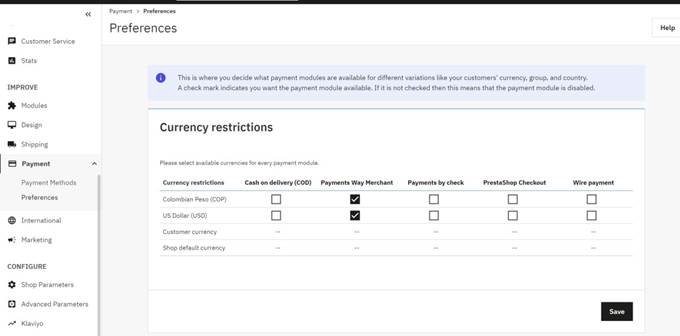
- Dirígete a "Pagos" y luego a "Preferencias" en el menú principal de Prestashop.

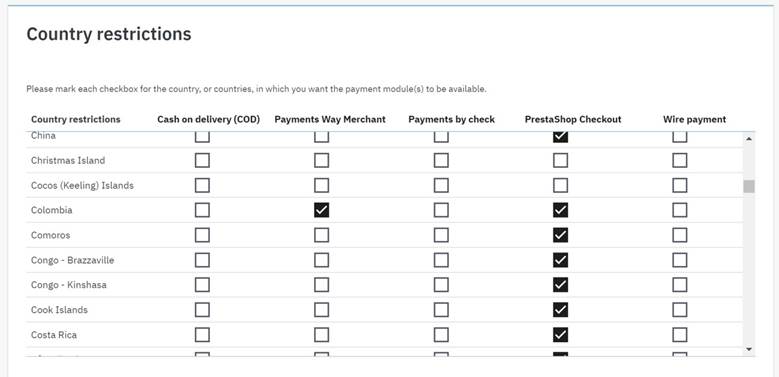
- Dentro de Preferencias, ajusta todas las opciones relacionadas con los pagos, incluyendo restricciones por moneda, grupos de usuarios, países y transportadoras.

- Después de configurar cada opción, asegúrate de guardar los cambios para que se apliquen correctamente.
Introducción
Instalación
Ingresamos a nuestro panel de control con el usuario y contraseña de cPanel.

Dentro de cPanel nos dirigimos al administrador de archivos.

Dentro del administrador de archivos, buscamos nuestra carpeta raíz donde está instalado Magento.
En la carpeta raíz de Magento, ingresamos a la carpeta "app". Luego, subimos el archivo .zip del plugin "plugin-magento-paymentsway" y lo descomprimimos. Esto creará una nueva carpeta llamada "code", completando la instalación del plugin.
Configuración
Ingresamos al administrador de nuestro ambiente de Magento.

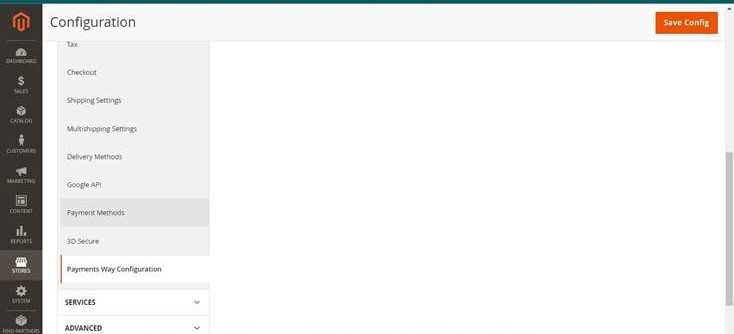
Dentro del administrador de Magento, nos dirigimos a stores/configuration.

En el menú lateral izquierdo, vamos a la sección sales/Payments Way Configuration.


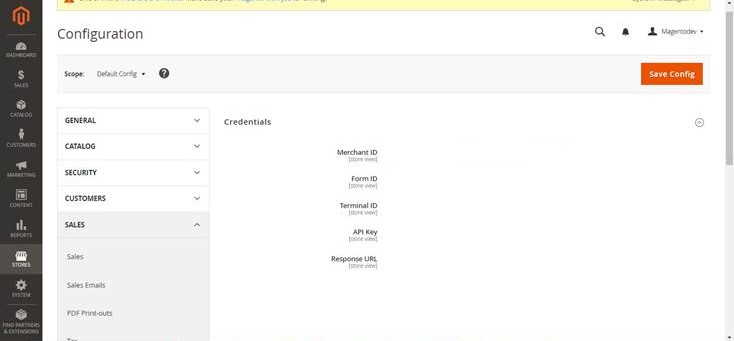
En la sección de Payments Way Configuration, agregamos los datos correspondientes a nuestra terminal, formulario, merchant, apikey y response url de nuestro comercio de Payments Way.

POST Crear link de pago con redirección
https://merchant.paymentsway.co/link-de-pago/createHeaders
Para consumir el servicio "" necesitaremos en el header de la petición su Api_key
Parametrización
| Campo | Tipo | Descripción | Requerido |
|---|---|---|---|
| checksum | string | No | |
| form_id | string / number | Form id | Si |
| terminal_id | string / number | terminal id | Si |
| order_number | string | Valor interno para identificar las transacciones, tiene que ser único. | Si |
| amount | string / number | Valor de la transacción | Si |
| currency | string | Tipo de moneda. Por ejemplo COP | Si |
| merchant_id | string | Merchant id. | Si |
| order_description | string | Descripción de la compra | Si |
| client_email | string | Email del cliente | No |
| client_phone | string | Numero del cliente | No |
| client_firstname | string | Nombre del cliente. | No |
| client_lastname | string | Apellido del cliente. | No |
| client_doctype | string | Tipo de documento del cliente . | No |
| client_numdoc | string | Identificacióndel cliente. | No |
| response_url | string | Url de direccionamiento cuando el cliente termina el proceso de pago | No |
| additional_data | Object | Información adicional. | No |
Cuerpo de la petición
{
"form_id" : "",
"terminal_id" : "" ,
"order_number" : "ORD-456789",
"amount" : 55000,
"currency" : "COP",
"merchant_id" : 7890,
"order_description" : "Compra de productos",
"client_email" : "cliente@example.com",
"client_phone" : "5555555555",
"client_firstname" : "Juan",
"client_lastname" : "Pérez",
"client_numdoc" : "123456789",
"response_url" : "https://example.com/response",
"additional_data" : {
"CualquierCosa" : "ValorAleatorio"
}
}
Ejemplo de la petición
var myHeaders = new Headers();
myHeaders.append ("Authorization", "Api_key");
var requestOptions = {
method: 'POST',
headers: myHeaders,
redirect: 'follow'
};
fetch("https://merchant.paymentsway.co/link-de-pago/create", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));Errores
Si la petición presenta algún error, el API retornará un status 400 con el siguiente formato json
{
"error" : true ,
"data" : "",
}
POST Crear link de pago
https://merchant.paymentsway.co/cartaspago/returnUrlHeaders
Para consumir el servicio "" necesitaremos en el header de la petición su Api_key
Parametrización
Cuerpo de la petición
{
"form_id" : "",
"terminal_id" : "" ,
"order_number" : "ORD-456789",
"amount" : 55000,
"currency" : "COP",
"merchant_id" : 7890,
"order_description" : "Compra de productos",
"client_email" : "cliente@example.com",
"client_phone" : "5555555555",
"client_firstname" : "Juan",
"client_lastname" : "Pérez",
"client_numdoc" : "123456789",
"response_url" : "https://example.com/response",
"additional_data" : {
"CualquierCosa" : "ValorAleatorio"
}
}
Ejemplo de la petición
var myHeaders = new Headers();
myHeaders.append ("Authorization", "Api_key");
var requestOptions = {
method: 'POST',
headers: myHeaders,
redirect: 'follow'
};
fetch("https://merchant.paymentsway.co/link-de-pago/create", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));Errores
Si la petición presenta algún error, el API retornará un status 400 con el siguiente formato json
{
"error" : true ,
"data" : "",
}
Checksum
Para garantizar la integridad de los datos enviados y recibidos en las transacciones, le recomendamos el uso de un checksum. este checksum se puede utilizar en la api de link de pago y link de pago redirección
El checksum se genera a partir de los siguientes datos:
- idForm
- apikey
- idMerchant
- amount
- externalOrder
La generación del checksum se realiza con el algoritmo sha256
Ejemplo de uso
const createChecksum = (idForm, idMerchant, apikey, amount, externalOrder) => sha256(`${idForm};${apikey};${idMerchant};${amount};${externalOrder}`).toString(); const result = createChecksum( '1', '2', 'YzZhNj0NjM1YzRhNWE5NmAS0sa2Sg=', '1', '1' ); console.log(result);
GET Obtener Tipos Identificación
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/ObtenerTiposIdentificacion
Headers
Para consumir el servicio "obtener tipos identificación" necesitaremos en el header de la petición su Api_key
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("Authorization", "Api_key"); var requestOptions = { method: 'GET', headers: myHeaders, redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/ObtenerTiposIdentificacion", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
GET Obtener Tipos de estados
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/GetAllTransactionStatuses
Headers
Para consumir el servicio "obtener tipos de respuestas" necesitaremos en el header de la petición su Api_key
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("Authorization", "Api_key"); var requestOptions = { method: 'GET', headers: myHeaders, redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/GetAllTransactionStatuses", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
POST Crear Persona
https://serviceregister.paymentsway.co/ClientAPI/CrearPersona
Parametrización
| Campo | Tipo | Descripción | Requerido |
|---|---|---|---|
| firstname | string | Nombre del cliente. | Si |
| lastname | string | Apellidos del cliente | Si |
| ididentificationtype | string | Tipo de identificación del cliente se obtiene del endpoint (Obtener Tipos Identificación). | Si |
| identification | string | Identificación del cliente | Si |
| string | Email del cliente | Si | |
| phone | string | Celular del cliente. | Si |
| city | string | Ciudad del cliente. | No |
| address | string | Dirección del cliente. | No |
| zipcode | string | Código postal del cliente | No |
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("x-api-key", "Api_key"); var cuerpo = { { "firstname" : "Nombre", "lastname" : "Apellidos", "ididentificationtype" : "4", "identification" : "10000000", "email" : "correo@Prueba.com", "phone" : "30900000", "state" : "", "city" : "", "address" : "", "zipcode" : "", } } var requestOptions = { method: 'POST', headers: myHeaders, body: cuerpo redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/CrearPersona", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
Posibles estados
200 || 500
GET Obtener Transacción
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/ObtenerTransaccionByExternalOrder?external_order=asdasda-a26f-4153-9c6e-ff242d752b02
Headers
Para consumir el servicio "obtener transacción" necesitaremos en el header de la petición su Api_key
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("Authorization", "Api_key"); var requestOptions = { method: 'GET', headers: myHeaders, redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/ObtenerTransaccionByExternalOrder?external_order=(external order)", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
POST Obtener Persona Por Documento
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/ObtenerPersonaPorDocumento
Headers
Para consumir el servicio de "obtener persona por documento" necesitaremos en el header de la petición su Api_key
Parametrización
| Campo | Tipo | Descripción | Requerido |
|---|---|---|---|
| nroDocumento | integer | Documento de la persona | Si |
Cuerpo de la peticion
Para consumir el servicio "obtener persona por documento" en el body de la petición colocara los siguientes datos:
{
"nroDocumento" : 1012427594,
}
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("x-api-key", "Api_key"); var cuerpo = { "nroDocumento" : 1012427594, } var requestOptions = { method: 'POST', headers: myHeaders, body: cuerpo redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/ObtenerPersonaPorDocumento", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
POST Crear Transaccion Tarjeta de Crédito
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/CrearTransaccionTC
Headers
Para consumir el servicio de "crear transacción tarjeta de crédito" necesitaremos en el header de la petición su Api_key
Parametrización
| Campo | Tipo | Descripción | Requerido |
|---|---|---|---|
| amount | integer | Valor del pago | Si |
| firstname | string | Nomres del pagador | Si |
| lastname | string | Apellidos del pagador | Si |
| card_identification | string | Identificacion del pagador | Si |
| identification_type | Integer | Tipo de identificacion del pagador | Si |
| card_holder | string | Nombre Completo como aparece en la TC | Si |
| card_pan | string | Numero de la TC | Si |
| card_pan | string | Numero de la TC sin espacios ni guiones | Si |
| card_expiry_year | string | Año de expiracion de la TC | Si |
| card_expiry_month | string | Mes de expiracion de la TC | Si |
| card_cvv | string | CVV de la TC | Si |
| url_ok | string | CVV de la TC | No |
| url_ko | string | CVV de la TC | No |
| description | string | Descripción brebe de la orden | Si |
| installments | integer | Numero de Cuotas | Si |
| external_order | string | Identificador unico del lado del comercio | Si |
| dynamic_descriptor | string | Descripción brebe de la orden | Si |
| terminal_id | integer | Id de la terminal | Si |
| form_id | integer | Id del formulario | Si |
| ip | string | Numero de IP del pagador | Si |
| additionalData | Object | Objeto con informacion adicional que se retornara en el webhook | Si |
| autorizacionDatos | boolean | Indica si el pagador autoriza el uso de datos para tokenizar su tarjeta | Si |
Cuerpo de la peticion
Para consumir el servicio "crear transacción tarjeta de credito" en el body de la petición colocara los siguientes datos:
{
"amount" : 300000,
"firstname" : "",
"lastname" : "",
"card_identification" : "",
"identification_type" : 4,
"card_holder" : "PEPITO PEREZ PA",
"card_pan" : "411111111111",
"card_expiry_year" : "26",
"card_expiry_month" : "06",
"card_cvv" : "123",
"url_ok" : "https://mysite.com/payment/success",
"url_ko" : "https://mysite.com/payment/error",
"description" : "order's description test",
"installments" : 3,
"external_order" : "trc231566" ,
"dynamic_descriptor" : "Prueba PayLands",
"terminal_id" : 34,
"form_id" : 34,
"ip" : "192.168.0.1",
"additionalData" : {
"CualquierCosa" : "Cualquiecosa"
},
"autorizacionDatos" : true
}
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("x-api-key", "Api_key"); var cuerpo = { "amount" : 300000, "firstname" : "", "lastname" : "", "card_identification" : "", "identification_type" : 4, "card_holder" : "PEPITO PEREZ PA", "card_pan" : "411111111111", "card_expiry_year" : "26", "card_expiry_month" : "06", "card_cvv" : "123", "url_ok" : "https://mysite.com/payment/success", "url_ko" : "https://mysite.com/payment/error", "description" : "order's description test", "installments" : 3, "external_order" : "trc231566" , "dynamic_descriptor" : "Prueba PayLands", "terminal_id" : 34, "form_id" : 34, "ip" : "192.168.0.1", "additionalData" : { "CualquierCosa" : "Cualquiecosa" }, "autorizacionDatos" : true } var requestOptions = { method: 'POST', headers: myHeaders, body: cuerpo redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/CrearTransaccionTC", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
POST Reversar Transaccion
https://serviceregister.paymentsway.co/ClientAPI/ReversarTransaccion
idTransaction, Identificador de la transaccion de PaymentsWay, se obtiene al recibir la respuesta de "Crear Transaccion tarjeta de credito"
Headers
Para consumir el servicio de "reversar transacción" necesitaremos en el header de la petición su Api_key
Parametrización
Cuerpo de la peticion
Para consumir el servicio "reversar transacción" en el body de la petición colocara el siguiente dato
{
"idTransaction" : 1360,
}
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("Authorization", "Api_key"); var cuerpo = { "idTransaction" : 1360, } var requestOptions = { method: 'POST', headers: myHeaders, body: cuerpo redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/ReversarTransaccion", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));

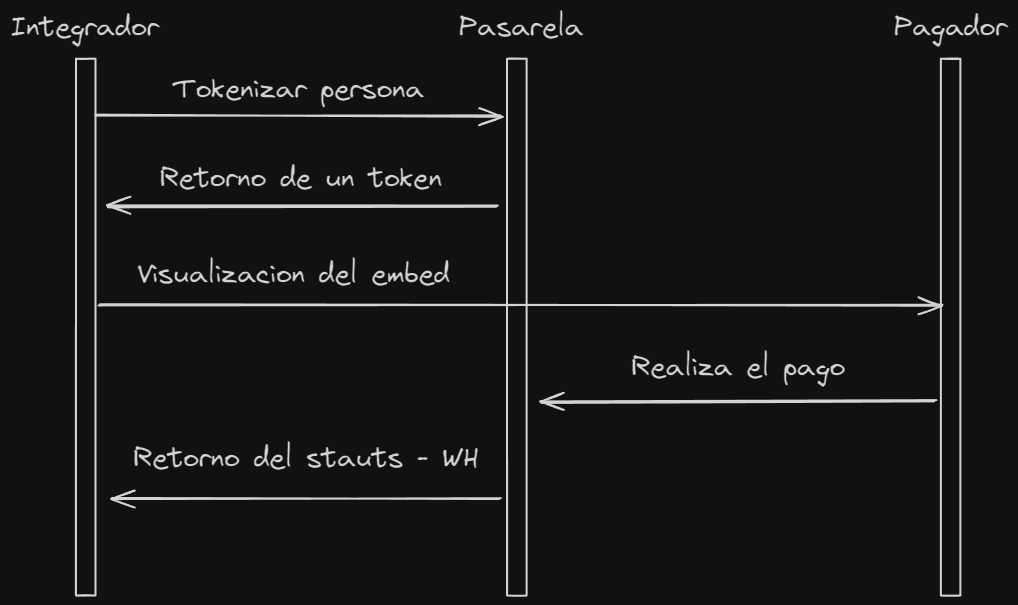
Para poder tokenizar una tarjeta de crédito primero debes crear una persona, al crear la persona te retorna un ID este deberás pasarlo al siguiente endpoint.
POST Tokenizar Persona
https://serviceregister.paymentsway.co/ClientAPI/TokenizarDatosPersona
Headers
Para consumir el servicio necesitaremos en el header de la petición su Api_key
Parametrización
Cuerpo de la peticion
{
"documento" : "10000000",
"identification_type" : 4,
"idperson" : 8,
"url" : "url.com",
"form_id" : 368,
"amount" : "100",
"external_order" : "Test_02",
"ip" : "127.0.0.1",
"additionalData" : "",
"currencycode" : "COP",
"description" : "Some Desc",
"installments" : 1
}Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("Authorization", "Api_key"); var cuerpo = { "documento" : "10000000", "identification_type" : 4, "idperson" : 8, "url" : "url.com", "form_id" : 368, "amount" : "100", "external_order" : "Test_02", "ip" : "127.0.0.1", "additionalData" : "", "currencycode" : "COP", "description" : "Some Desc", "installments" : 1 } var requestOptions = { method: 'POST', headers: myHeaders, body: cuerpo redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/TokenizarDatosPersona", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
Integracion del emebed
NOTA:
Tienes que aprobar la url para poder utilizar el embed, si no llegas a hacerlo esto no te aparecerá el embed. Para contactarte y aprobar la url puedes hacerlo a este correo: tecnologia@paymentsway.co
Una vez enviada la petición te retornará un objeto que tiene dentro un "data", tendrás que copiar el token generado en donde tendrás que concatenar la variable en la siguiente URL: "https://merchant.paymentsway.co/tokenizacion/?p=" un código de ejemplo de como podrías hacerlo:
<body >
<embed id="embed" type="" width="500px" height="320px" >
</body >
<script defer>
const token = 'El token generado'
document.getElementById('embed').src = `https://merchant.paymentsway.co/tokenizacion/?p=${token}`
</script>
Cuando el usuario realice la transacción se podra acceder a una varibale llamada finishTransaction en true esta inicialmente no estara definida a menos que el integrado la asigne como un let en false
Transacciones aprobadas
Cuando una transacción es aprobada podrá identificarla con los siguientes códigos o con las siguientes descripciones
| Codigo | Descripción |
|---|---|
| 00 | Aprobada |
| 08 | Aprobada, solicitar más información |
| 11 | Aprobada, vip |
| 76 | Aprobada, (Privado) |
| 77 | Aprobada, pendiente identificación (firma del comp) |
| 78 | Aprobada a ciegas |
| 79 | Aprobada, transacción administrativa |
| 80 | Aprobada por boletín de seguridad |
| 81 | Aprobada por el establecimiento |
Transacciones declinadas
Cuando una transacción es declinada podrá identificarla con los siguientes códigos o con las siguientes descripciones
| Codigo | Descripción |
|---|---|
| 01 | Negada, comuniquese con su entidad |
| 02 | Negada, comuniquese con su entidad |
| 03 | Negada, comercio inválido |
| 04 | Negada, retener tarjeta |
| 05 | Negada, puede ser tarjeta bloqueada o timeout |
| 06 | Negada, no se pudo procesar la transacción |
| 07 | Negada, retener tarjeta |
| 09 | Negada, transacción duplicada |
| 12 | Negada, transacción inválida |
| 13 | Negada, monto inválido |
| 14 | Negada, estado de la tarjeta inválido |
| 15 | Negada, la institución no está en el IDF |
| 16 | Negada, Numero cuotas invalidas |
| 17 | Negada IAC inválido |
| 30 | Negada, error en edición de mensaje |
| 31 | Negada, el emisor no es soportado por el Sistema |
| 33 | Negada, tarjeta vencida con orden de retención |
| 34 | Negada, retener/capturar |
| 35 | Negada, retener/capturar |
| 36 | Negada, retener tarjeta |
| 37 | Negada, tarjeta bloqueada retener/capturar |
| 38 | Negada, número de intentos del PIN excedidos |
| 39 | Negada, puede ser tarjeta bloqueada o timeout |
| 41 | Negada, tarjeta robada o extraviada |
| 43 | Negada, estado en archivo de tarjetahabientes (CAF |
| 51 | Negada, no hay fondos suficientes |
| 54 | Negada, tarjeta vencida |
| 55 | Negada, PIN inválido |
| 56 | Negada, no se encontro CAF |
| 57 | Negada, transacción no permitida a esta tarjeta |
| 58 | Negada, transacción Inválida |
| 61 | Negada, excede el monto máximo |
| 62 | Negada, tarjeta restringida |
| 65 | Negada, límite de usos por período excedido |
| 68 | Negada, TIMEOUT |
| 70 | Negada, tarjeta vencida |
| 71 | Negada, El tipo de cuenta no corresponde |
| 75 | Negada, número de intentos de PIN excedidos |
| 82 | Negada, no hay módulo de seguridad |
| 83 | Negada, no hay cuenta para la tarjeta |
| 84 | Negada, no existe el archivo de saldos PBF |
| 85 | Negada, error en actualización de archivo de saldo |
| 86 | Negada, tipo de autorización errado |
| 87 | Negada, track 2 errado |
| 88 | Negada, error en log de transacciones PTLF |
| 89 | Negada, inválida la ruta de servicio |
| 90 | Negada, no es posible autorizar |
| 91 | Negada, no es posible autorizar |
| 92 | Negada, puede ser tarjeta bloqueada o timeout |
| 93 | Negada, no es posible autorizar |
| 94 | Negada, transacción duplicada |
| 96 | Negada, no se pudo procesar la transacción |
| 97 | Negada, Número de documento inválido |
| 98 | Negada, CVV2 inválido |
| N0 | Negada, no es posible autorizar |
| N1 | Negada, longitud del número de la tarjeta PAN invá |
| N2 | Negada, se llenó el archivo de preautorizaciones |
| N3 | Negada, límite de retiros en línea excedido |
| N4 | Negada, límite de retiros fuera de línea excedido |
| N5 | Negada, límite de crédito por retiro excedido |
| N6 | Negada, límite de retiros de crédito excedido |
| N7 | Negada, customer selected negative file reason |
| N8 | Negada, excede límite de piso |
| N9 | Negada, maximum number of refund credit |
| O0 | Negada, referral file full |
| O1 | Negada, NEG file problem |
| O2 | Negada, advances less than minimum |
| O3 | Negada, delinquent |
| O4 | Negada, over limit table |
| O5 | Negada, PIN required |
| O6 | Negada, mod 10 check |
| O7 | Negada, force post |
| O8 | Negada, bad PBF |
| O9 | Negada, NEG file problem |
| P0 | Negada, CAF problem |
| P1 | Negada, over daily limit |
| P2 | Negada, CAPF not found |
| P3 | Negada, advance less than minimum |
| P4 | Negada, number times used |
| P5 | Negada, delinquent |
| P6 | Negada, over limit table |
| P7 | Negada, advance less than minimum |
| P8 | Negada, administrative card needed |
| P9 | Negada, enter lesser amount |
| Q0 | Negada, invalid transaction date |
| Q1 | Negada, Fecha de vencimiento invalida |
| Q2 | Negada, invalid transaction code |
| Q3 | Negada, valor del avance menor que el mínimo |
| Q4 | Negada, excedido el número de usos por período |
| Q5 | Negada, delinquent |
| Q6 | Negada, tabla de límites excedida |
| Q7 | Negada, el valor excede al máximo |
| Q8 | Negada, no se encuentra la tarjeta administrativa |
| Q9 | Negada, la tarjeta administrativa no está permitida |
| R0 | Negada, transacción administrativa aprobada/en ven |
| R1 | Negada, transacción administrativa aprobada / fuer |
| R2 | Negada, transacción administrativa aprobada |
| R3 | Negada, la transacción Chargeback es aprobada |
| R4 | Negada, devolución/archivo de usuario actualizado |
| R5 | Negada, devolución/número de prefijo incorrecto |
| R6 | Negada, devolución/código de respuesta incorrecto |
| R7 | Negada, transacción administrativa no soportada |
| R8 | Negada, la tarjeta está en el archivo de negativos |
| S4 | Negada, PTLF full |
| S5 | Negada, devolución/aprobada, archivo del cliente n |
| S6 | Negada, devolución aprobada, archivo del cliente n |
| S7 | Negada, devolución aceptada, destino incorrecto |
| S8 | Negada, ADMIN file problem |
| S9 | Negada, unable to validate PIN; security module is |
| T1 | Negada, tarjeta de crédito inválida |
| T2 | Negada, fecha de transacción inválida |
| T3 | Negada, card not supported |
| T4 | Negada, amount over maximum |
| T5 | Negada, CAF status = 0 or 9 |
| T6 | Negada, Bad UAF |
| T7 | Negada, límite diario excedido en el Cash back |
| T8 | Negada, el enlace esta caido |
| TO | Negada, time out |
GET Obtener Listado de Bancos
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/ObtenerListadoBancos
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("Authorization", ); var requestOptions = { method: 'GET', headers: myHeaders, redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/ObtenerListadoBancos", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
POST Crear Transacción PSE
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/CrearTransaccionPSE
Headers
Para consumir el servicio de "crear transacción PSE" necesitaremos en el header de la petición su Api_key
Parametrización
| Campo | Tipo | Descripción | Requerido |
|---|---|---|---|
| amount | integer | Valor del pago | Si |
| PersonType | string | Enviar 0 para Persona Natural y 1 para Persona Juridica (En formato string) | Si |
| identification_type | Integer | Tipo de identificacion del pagador | Si |
| Documento | string | Identificacion del pagador | Si |
| Correo | string | Email del pagador | Si |
| Nombres | string | Nombres del pagador | Si |
| Apellidos | string | Apellidos del pagador | Si |
| Celular | string | Celular del pagador | Si |
| Direccion | string | Direccion del pagador | Si |
| external_order | string | Identificador unico del lado del comercio | Si |
| CodigoBanco | string | Codigo del Banco, se obtienen del servicio Obtener listado bancos | Si |
| NombreBanco | string | Nombre del Banco, se obtienen del servicio Obtener listado bancos | Si |
| entityurl | string | Url de redireccion cuando el pago sea exitoso | Si |
| terminal_id | integer | Id de la terminal | Si |
| form_id | integer | Id del formulario | Si |
| ip | string | Numero de IP del pagador | Si |
| additionalData | Object | Objeto con informacion adicional que se retornara en el webhook | No |
Cuerpo de la petición
Para consumir el servicio "crear transacción PSE" en el body de la petición colocara los siguientes datos:
{
"amount" : 30000,
"PersonType" : "0",
"identification_type" : 4,
"Documento" : "",
"Correo" : "",
"Nombres" : "Ana",
"Apellidos" : "Perez",
"Celular" : 3167225855,
"Direccion" : "Calle 32 # 74 -31",
"external_order" : "26",
"CodigoBanco" : "10512",
"NombreBanco" : "BANCO DAVIVIENDA",
"entityurl" : "https://mysite.com/payment/success",
"terminal_id" : 34
"form_id" : 34
"ip" : "192.168.0.1"
"additionalData" : {
"CualquierCosa" : "CualquierCosa"
}
}
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("x-api-key", "Api_key"); var cuerpo = { "amount" : 30000, "PersonType" : "0", "identification_type" : 4, "Documento" : "", "Correo" : "", "Nombres" : "Ana", "Apellidos" : "Perez", "Celular" : 3167225855, "Direccion" : "Calle 32 # 74 -31", "external_order" : "26", "CodigoBanco" : "10512", "NombreBanco" : "BANCO DAVIVIENDA", "entityurl" : "https://mysite.com/payment/success", "terminal_id" : 34 "form_id" : 34 "ip" : "192.168.0.1" "additionalData" : { "CualquierCosa" : "CualquierCosa" } } var requestOptions = { method: 'POST', headers: myHeaders, body: cuerpo redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/CrearTransaccionPSE", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
GET Obtener Medios De Pago
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/ObtenerMediosDePago
Headers
Para consumir el servicio "obtener los medios de pago" necesitaremos en el header de la petición su Api_key
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("Authorization", "Api_key"); var requestOptions = { method: 'GET', headers: myHeaders, redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/ObtenerMediosDePago", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
POST Crear Transaccion Cash
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/CrearTransaccionCash
Headers
Para consumir el servicio de "crear transacción PSE" necesitaremos en el header de la petición su Api_key
Parametrización
| Campo | Tipo | Descripción | Requerido |
|---|---|---|---|
| amount | integer | Valor del pago | Si |
| external_order | string | Identificador unico del lado del comercio | Si |
| description | string | Descripción brebe de la orden | Si |
| method | string | Metodo de pago, se optiene del servcicio Obtener Medios De Pago | Si |
| iva | integer | Iva sobre del pago (Si no aplica enviar 0) | Si |
| user_identification | string | Identificacion del pagador | Si |
| identification_type | String | Tipo de identificacion del pagador, los posibles datos son
| Si |
| user_name | string | Nombres del pagador | Si |
| user_last_name | string | Apellidos del pagador | Si |
| user_email | string | Email del pagador | Si |
| user_phone | string | Celular del pagador | Si |
| user_address | string | Direccion del pagador | Si |
| terminal_id | integer | Id de la terminal | Si |
| form_id | integer | Id del formulario | Si |
| ip | string | Numero de IP del pagador | Si |
| additionalData | Object | Objeto con informacion adicional que se retornara en el webhook | No |
Cuerpo de la peticion
Para consumir el servicio "crear transacción PSE" en el body de la petición colocara los siguientes datos:
{
"amount" : 30000,
"external_order" : 26,
"description" : "any description test",
"method" : "efecty",
"iva" : 0,
"user_identificatio" : "",
"identification_type" : "CC",
"user_name" : "Andres Camil",
"user_last_name" : "Perez",
"user_email" : "andres.ochoa0@gmail.com",
"user_phone" : "3227358312",
"user_address" : "cra 8b 17 15",
"terminal_id" : 34,
"form_id" : 34
"ip" : "192.168.0.1"
"additionalData" : {
"CualquierCosa" : "CualquierCosa"
}
}
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("x-api-key", "Api_key"); var cuerpo = { "amount" : 30000, "external_order" : 26, "description" : "any description test", "method" : "efecty", "iva" : 0, "user_identificatio" : "", "identification_type" : "CC", "user_name" : "Andres Camil", "user_last_name" : "Perez", "user_email" : "andres.ochoa0@gmail.com", "user_phone" : "3227358312", "user_address" : "cra 8b 17 15", "terminal_id" : 34, "form_id" : 34 "ip" : "192.168.0.1" "additionalData" : { "CualquierCosa" : "CualquierCosa" } } var requestOptions = { method: 'POST', headers: myHeaders, body: cuerpo redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/CrearTransaccionCash", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
POST WebHook
NOTA:
Recuerde que para el correcto funcionamiento el webhook debe estar ejecutandose sobre SSL , no esta permitido implementaciones sin el uso de SSL.
EL WEBHOOK de notificaciones es el entorno que permite recibir la información de la notificación de la transacción y su estado. Este es un método de llamado asincrónico de tipo REST que recibe como parámetro de entrada un JSON que contiene el estado de ejecución de la transacción. La página de notificación permite actualizar las bases de datos de tu sistema; por esto, no debe incluir código HTML ya que nunca será visible al comprador. Cuando una transacción finaliza, es decir cuando es aprobada ,rechazada, cancelada o en espera (efectivo), nuestra plataforma envía las variables por medio del método HTTP POST.
Los posibles valores de status son:
1 "Creada" 34 "Exitosa" 35 "Pendiente" 36 "Fallida" 38 "Cancelada" 39 "Reembolsada" 40 "Pendiente efectivo"
Como responder al webhook
Para el correcto uso del webhook tienes que enviar un status 200 únicamente cuando el estado de la transacción es exitosa (id 34) para el resto de estados debe ser respondido con un status 201
Campos que se envian en el WebHook
| Campo | Tipo | Descripcion | Medio de pago |
|---|---|---|---|
id | Numerico | Identificación unico generada. | Todos los metodos de pago |
amount | Numerico | Cantidad cobrada al cliente. | Todos los metodos de pago |
externalorder | Alfanumerico | Identificador de la orden generada por el comercio. | Todos los metodos de pago |
Ip | Alfanumerico | Dirección IP del cliente. | Todos los metodos de pago |
fullname | Alfanumerico | Nombre completo del cliente. | Todos los metodos de pago |
additionaldata | JSON | Información adicional generada. | Todos los metodos de pago |
idstatus | Object | Estado de la transacción. Contiene los siguientes campos:
| Todos los metodos de pago |
idperson | Object | Información del cliente. Contiene los siguientes campos:
| Todos los metodos de pago |
paymentmethod | Object | Información del método de pago. Contiene los siguientes campos:
| Todos los metodos de pago |
innerexception | Object | Causal de rechazo por PSE. Contiene los siguientes campos:
| PSE |
Ejemplo del body
{
"id" : Identificador interno,
"amount" : Valor de la transaccion,
"externalorder" : Identificador externo,
"ip" : Ip del usuario pagador,
"fullname" : nombres del pagador,
"additionaldata" : Informacion adicional,
"idstatus" : Datos del estado de la transaccion
{
"id" : Identificador de estado
"nombre" : Nombre del estado
}
"idperson" : Datos del pagador
{
"id" : Identificador
"firstname" : Nombres
"lastname" : Apellidos
"identification" : Numero de documento
"email" : Correo electronico
"phone" : Numero de telefono
}
"paymentmethod" : {
"id" : id del metodo de pago
"nombre" : Nombre del metodo de pago
}
"idmerchant" : Id merchant
}{
"id" : "822",
"ammount" : 4000,
"externalorder" : "12001",
"ip" : "172.0.0.1",
"fullname" : "",
"additionaldata" : null,
"idstatus" :
{
"id" : 34
"nombre" : "Exitosa"
}
"idperson" :
{
"id" : "60"
"firstname" : "Ejemplo nombre"
"lastname" : "Ejemplo apellido"
"identification" : "1200345601"
"email" : ""
"phone" : ""
}
"paymentmethod" : {
"id" : 2
"nombre" : "PSE"
}
"idmerchant" : "1"
}NOTA:
Únicamente en PSE y cuando el estado es Not_authorized se informará más detalladamente del inconveniente en el campo InnerException como se muestra en el siguiente codigo
{
"id": 'id',
"amount": 100,
"externalorder": 'external',
"ip": '127.0.0.1',
"fullname": '',
"jsonresponse": '{"MESSAGE":"Información obtenida correctamente.","STATUS":true,"ID":"id","CODE":"code","PRICE":100,"DATA":{"returnCode":"SUCCESS","errorDetails":null,"trazabilityCode":"9999","ticketId":"ticketid","entityCode":"entity","financialInstitutionCode":"1","serviceCode":"1","transactionValue":"100.0","vatValue":"0.0","soliciteDate":"2023-09-18T00:00:00","bankProcessDate":"2023-09-18T14:33:43.117","transactionCycle":"4","transactionState":"NOT_AUTHORIZED","authorizationID":"00001","serviceNIT":"1","serviceName":"Nombre","userType":"person","paymentDescription":"","referenceNumber1":"","referenceNumber2":"CedulaDeCiudadania","referenceNumber3":"999","paymentOrigin":"3","paymentMode":"15","identificationType":"CedulaDeCiudadania","identificationNumber":"999","fullName":"nombre","cellphoneNumber":"","address":"kr","email":"email"}}',
"innerexception": { codigo: '00001', causal: 'CUENTA NO EXISTE' },
"additionaldata": {},
"idstatus": { "id": 36, "nombre": 'Fallida' },
"idperson": {
"id": '',
"firstname": '',
"lastname": '',
"identification": '',
"email": '',
"phone": ''
},
"paymentmethod": Services { id: 2, nombre: 'PSE' },
"idsubscripcion": null,
"idmerchant": ''
}
INTRODUCCIÓN
Para usar PaymentsWay, necesita realizar un registro. Si no tiene una cuenta en PaymentsWay, puede registrarse para obtener sus credenciales e iniciar a integrar su negocio. Haz clic aquí.
REGISTRO A PaymentsWay
Si tienes dudas sobre el proceso de registro, aquí te explicamos, selecciona el tipo de registro que deseas realizar:
REGISTRO PARA PERSONA JURÍDICA
- Pre-registro : Completa el formulario de pre-registro con tu tipo y número de documento, nombres, apellidos, número de celular, correo electrónico y contraseña.

- Información de la empresa : Ingresa la información de tu empresa.
- Información del representante legal : Ingresa la información del representante legal y adjunta los documentos requeridos (frente y reverso de su documento de identidad).
- Información de accionistas: Proporciona información sobre los accionistas o junta directiva de la empresa.
- Ubicación: Ingresa la dirección de tu empresa.
- Información bancaria: Adjunta una certificación bancaria y el Registro Único Tributario (RUT) de la empresa.
- PEP: Declara si la empresa o sus accionistas son Personas Expuestas Políticamente.
- Cobertura transaccional: Selecciona la cobertura que necesitas.
- Anexos documentales: Adjunta los documentos requeridos (certificado de existencia y representación legal, RUT, etc.)
- Declaraciones: Lee y acepta las declaraciones.
- Aceptación de políticas : Lee y acepta las políticas de Paymentsway.
Al finalizar el último paso "Aceptación de políticas", podrás visualizar el contrato correspondiente a tu registro como persona jurídica, ya sea como "Agregador" o "Gateway", según tu elección previa.

Una vez aprobado por nuestra área de cumplimiento, podras usar los servicios de la pasarela de pagos PaymentsWay.
REGISTRO PARA PERSONA NATURAL
- Pre-registro: Completa el formulario de pre-registro con tu tipo y número de documento, nombres, apellidos, número de celular, correo electrónico y contraseña.

- Información general : Ingresa tu información personal y financiera.
- Información de tu negocio: Describe tu negocio y proporciona referencias comerciales.
- Ubicación: Ingresa la dirección de tu negocio.
- Información bancaria: Adjunta una certificación bancaria y tu Registro Único Tributario (RUT).
- PEP: Declara si eres una Persona Expuesta Políticamente.
- Cobertura transaccional: Selecciona la cobertura que necesitas.
- Anexos documentales: Adjunta los documentos requeridos (frente y reverso de tu documento de identidad).
- Declaraciones: Lee y acepta las declaraciones.
- Aceptación de políticas: Lee y acepta las políticas.
Al finalizar el último paso "Aceptación de políticas", podrás visualizar el contrato correspondiente a tu registro como persona natural.

Una vez aprobado por nuestra área de cumplimiento, podras usar los servicios de la pasarela de pagos PaymentsWay.
INTEGRACIONES
Con PaymentsWay tienes tres formas diferentes de integrar nuestra pasarela a su E-commerce o pagina web. A continuación encontrarás un resumen de cómo funciona cada uno:
WIDGET

Con solo unas pocas líneas de código, integre nuestro widget de pagos, permitiendo que sus clientes paguen sin salir de su sitio Web.
COMPLEMENTOS PARA CMS

La consola de PaymentsWay te permite También utilizar un formulario HTML normal para redirigir a sus clientes a nuestro Web Checkout seguro .
COMPLEMENTOS DE COMERCIO
Acepte pagos en su tienda online en segundos.
Ahora puede aceptar pagos en su tienda en línea, utilizando nuestros complementos de comercio electrónico.
Botones de pago
- Una vez haya ingresado a nuestra plataforma, se re direccionará al “Botón de pagos”.
- Creara el botón de pago para el comercio/persona.



Para conocer mas sobre la creación de Botón de pagos, haz click aquí:
Botón de pago
Botón de pagos abiertos
Paymerchant API
POST Crear Transaccion Tarjeta de Crédito
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/CrearTransaccionTC
Headers
Para consumir el servicio de "crear transacción tarjeta de crédito" necesitaremos en el header de la petición su Api_key
Parametrización
| Campo | Tipo | Descripción | Requerido |
|---|---|---|---|
| amount | integer | Valor del pago | Si |
| firstname | string | Nomres del pagador | Si |
| lastname | string | Apellidos del pagador | Si |
| card_identification | string | Identificacion del pagador | Si |
| identification_type | Integer | Tipo de identificacion del pagador | Si |
| card_holder | string | Nombre Completo como aparece en la TC | Si |
| card_pan | string | Numero de la TC | Si |
| card_pan | string | Numero de la TC sin espacios ni guiones | Si |
| card_expiry_year | string | Año de expiracion de la TC | Si |
| card_expiry_month | string | Mes de expiracion de la TC | Si |
| card_cvv | string | CVV de la TC | Si |
| url_ok | string | CVV de la TC | No |
| url_ko | string | CVV de la TC | No |
| description | string | Descripción brebe de la orden | Si |
| installments | integer | Numero de Cuotas | Si |
| external_order | string | Identificador unico del lado del comercio | Si |
| dynamic_descriptor | string | Descripción brebe de la orden | Si |
| terminal_id | integer | Id de la terminal | Si |
| form_id | integer | Id del formulario | Si |
| ip | string | Numero de IP del pagador | Si |
| additionalData | Object | Objeto con informacion adicional que se retornara en el webhook | Si |
| autorizacionDatos | boolean | Indica si el pagador autoriza el uso de datos para tokenizar su tarjeta | Si |
Cuerpo de la peticion
Para consumir el servicio "crear transacción tarjeta de credito" en el body de la petición colocara los siguientes datos:
{
"amount" : 300000,
"firstname" : "",
"lastname" : "",
"card_identification" : "",
"identification_type" : 4,
"card_holder" : "PEPITO PEREZ PA",
"card_pan" : "411111111111",
"card_expiry_year" : "26",
"card_expiry_month" : "06",
"card_cvv" : "123",
"url_ok" : "https://mysite.com/payment/success",
"url_ko" : "https://mysite.com/payment/error",
"description" : "order's description test",
"installments" : 3,
"external_order" : "trc231566" ,
"dynamic_descriptor" : "Prueba PayLands",
"terminal_id" : 34,
"form_id" : 34,
"ip" : "192.168.0.1",
"additionalData" : {
"CualquierCosa" : "Cualquiecosa"
},
"autorizacionDatos" : true
}
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("x-api-key", "Api_key"); var cuerpo = { "amount" : 300000, "firstname" : "", "lastname" : "", "card_identification" : "", "identification_type" : 4, "card_holder" : "PEPITO PEREZ PA", "card_pan" : "411111111111", "card_expiry_year" : "26", "card_expiry_month" : "06", "card_cvv" : "123", "url_ok" : "https://mysite.com/payment/success", "url_ko" : "https://mysite.com/payment/error", "description" : "order's description test", "installments" : 3, "external_order" : "trc231566" , "dynamic_descriptor" : "Prueba PayLands", "terminal_id" : 34, "form_id" : 34, "ip" : "192.168.0.1", "additionalData" : { "CualquierCosa" : "Cualquiecosa" }, "autorizacionDatos" : true } var requestOptions = { method: 'POST', headers: myHeaders, body: cuerpo redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/CrearTransaccionTC", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
POST Tokenizar Tarjeta de Crédito
Recuerde que el API solo esta disponible para usuarios con certificación PCI y DSS.
https://serviceregister.paymentsway.co/ClientAPI/TokenizarTarjeta
Headers
Para consumir el servicio de "tokenizar tarjeta de crédito" necesitaremos en el header de la petición su Api_key
Parametrización
| Campo | Tipo | Descripción | Requerido |
|---|---|---|---|
| firstname | string | Nomres del pagador | Si |
| lastname | string | Apellidos del pagador | Si |
| card_identification | string | Identificacion del pagador | Si |
| identification_type | Integer | Tipo de identificacion del pagador | Si |
| Correo | string | Email del Pagador | No |
| Celular | string | Celular del Pagador | No |
| Direccion | string | Direccion del Pagador | No |
| card_holder | string | Nombre Completo como aparece en la TC | Si |
| card_pan | string | Numero de la TC | Si |
| card_pan | string | Numero de la TC sin espacios ni guiones | Si |
| card_expiry_year | string | Año de expiracion de la TC | Si |
| card_expiry_month | string | Mes de expiracion de la TC | Si |
| card_cvv | string | CVV de la TC | Si |
| terminal_id | integer | Id de la terminal | Si |
| autorizacionDatos | boolean | Indica si el pagador autoriza el uso de datos para tokenizar su tarjeta | Si |
Cuerpo de la peticion
Para consumir el servicio "tokenizar tarjeta de credito" en el body de la petición colocara los siguientes datos:
{
"firstname" : "",
"lastname" : "",
"card_identification" : "",
"identification_type" : 4,
"Correo" : "",
"Celular" : "",
"Direccion" : "Cra 80i n 56 50 Sur",
"card_holder" : "PEPITO PEREZ PA",
"card_pan" : "5567158043062926",
"card_expiry_year" : "26",
"card_expiry_month" : "06",
"card_cvv" : "123",
"terminal_id" : 77,
"autorizacionDatos" : true
}
Ejemplo de la petición
var myHeaders = new Headers(); myHeaders.append ("x-api-key", "Api_key"); var cuerpo = { "firstname" : "", "lastname" : "", "card_identification" : "", "identification_type" : 4, "Correo" : "", "Celular" : "", "Direccion" : "Cra 80i n 56 50 Sur", "card_holder" : "PEPITO PEREZ PA", "card_pan" : "5567158043062926", "card_expiry_year" : "26", "card_expiry_month" : "06", "card_cvv" : "123", "terminal_id" : 77, "autorizacionDatos" : true } var requestOptions = { method: 'POST', headers: myHeaders, body: cuerpo redirect: 'follow' }; fetch("https://serviceregister.paymentsway.co/ClientAPI/TokenizarTarjeta", requestOptions) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log('error', error));
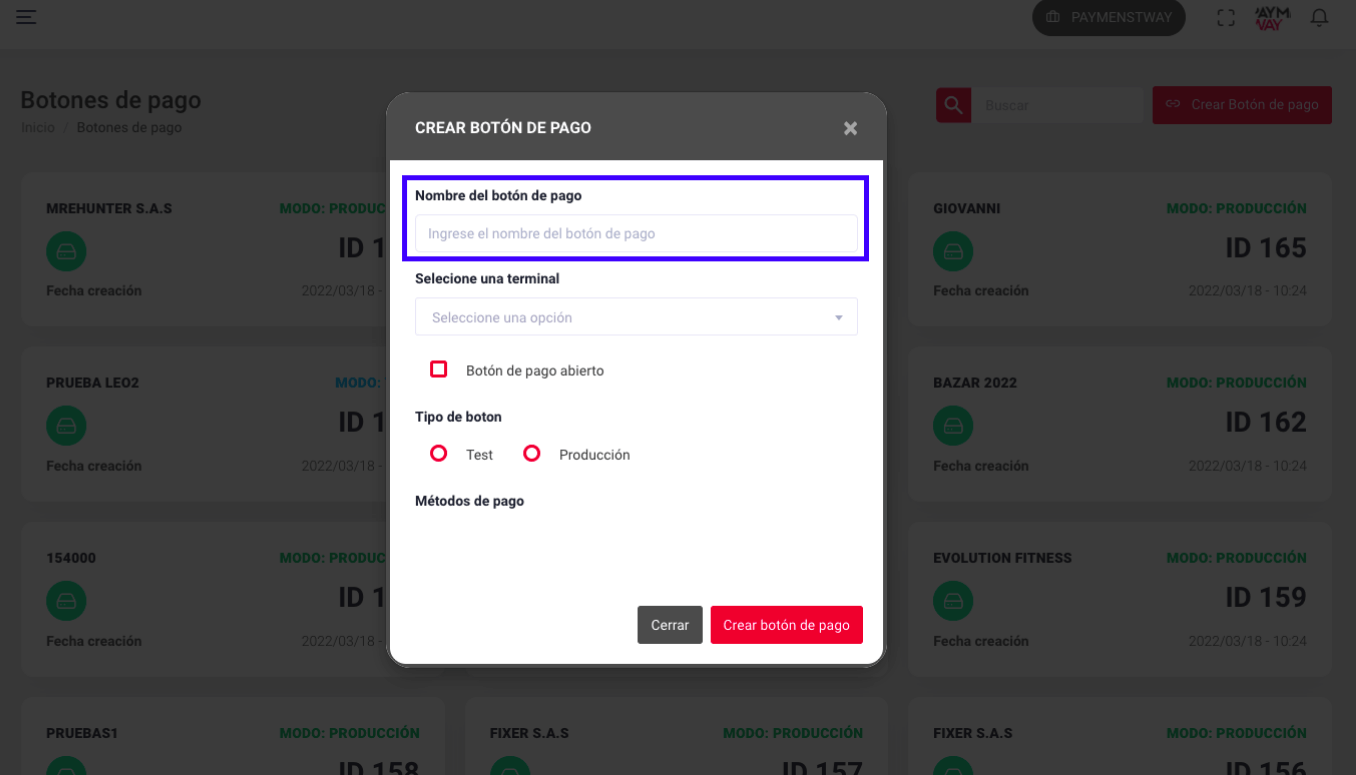
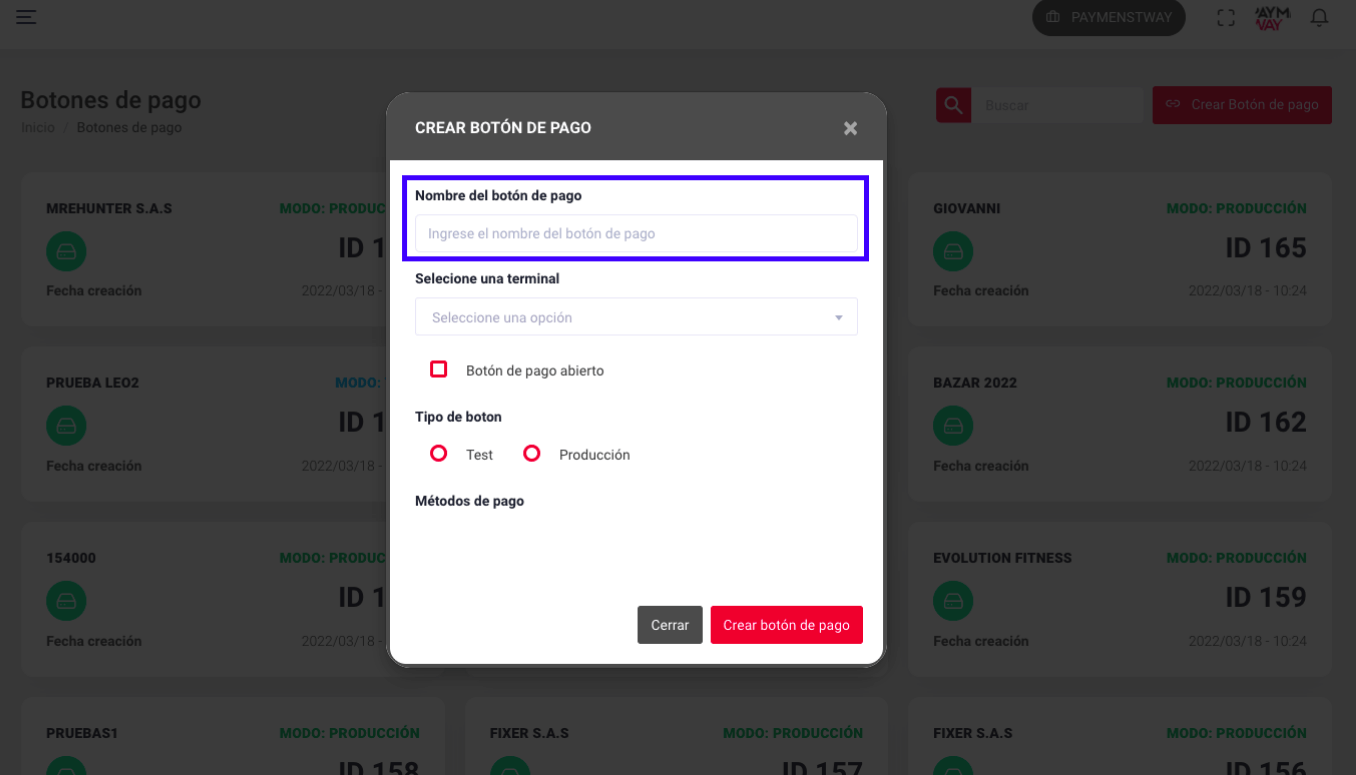
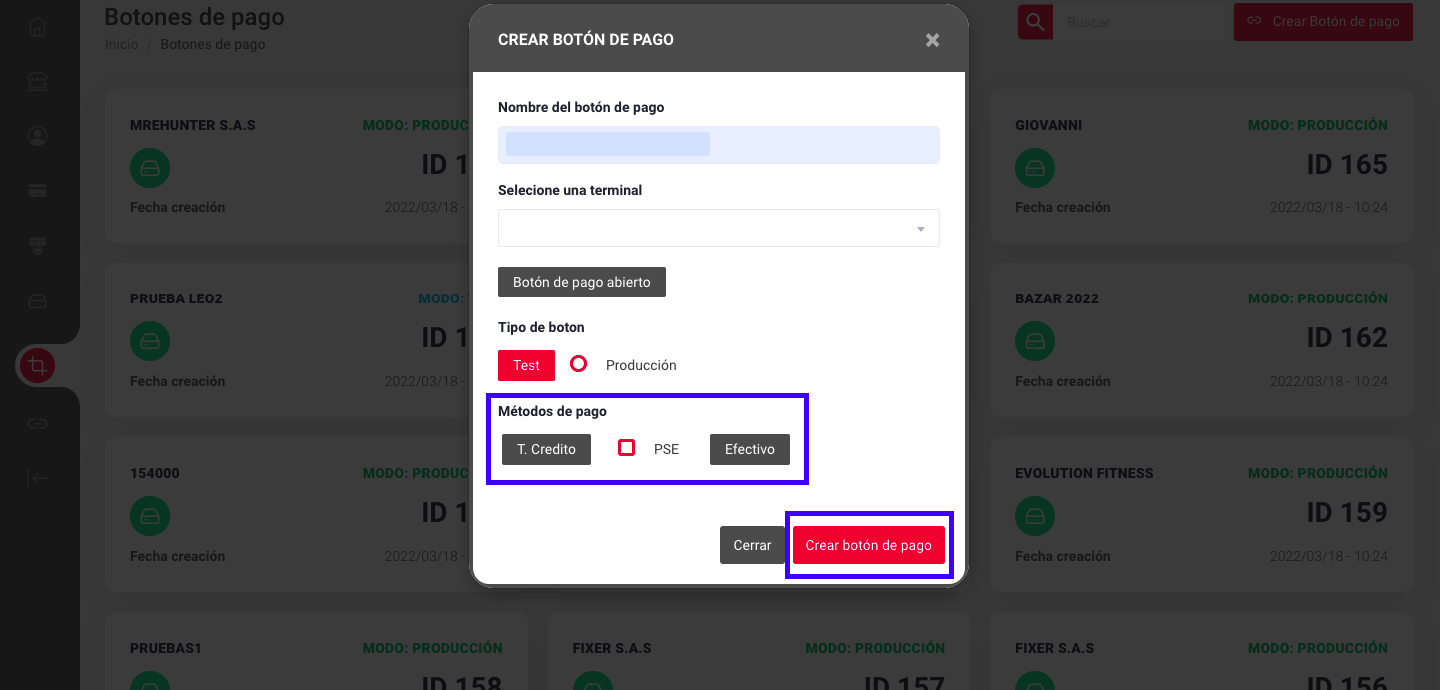
Botón de pago
Una vez seleccionado el botón de “Crear botón de pago”, diligenciaremos el formulario.
- Ingrese el nombre del botón de pago, el cual hará referencia al comercio ya inscrito.
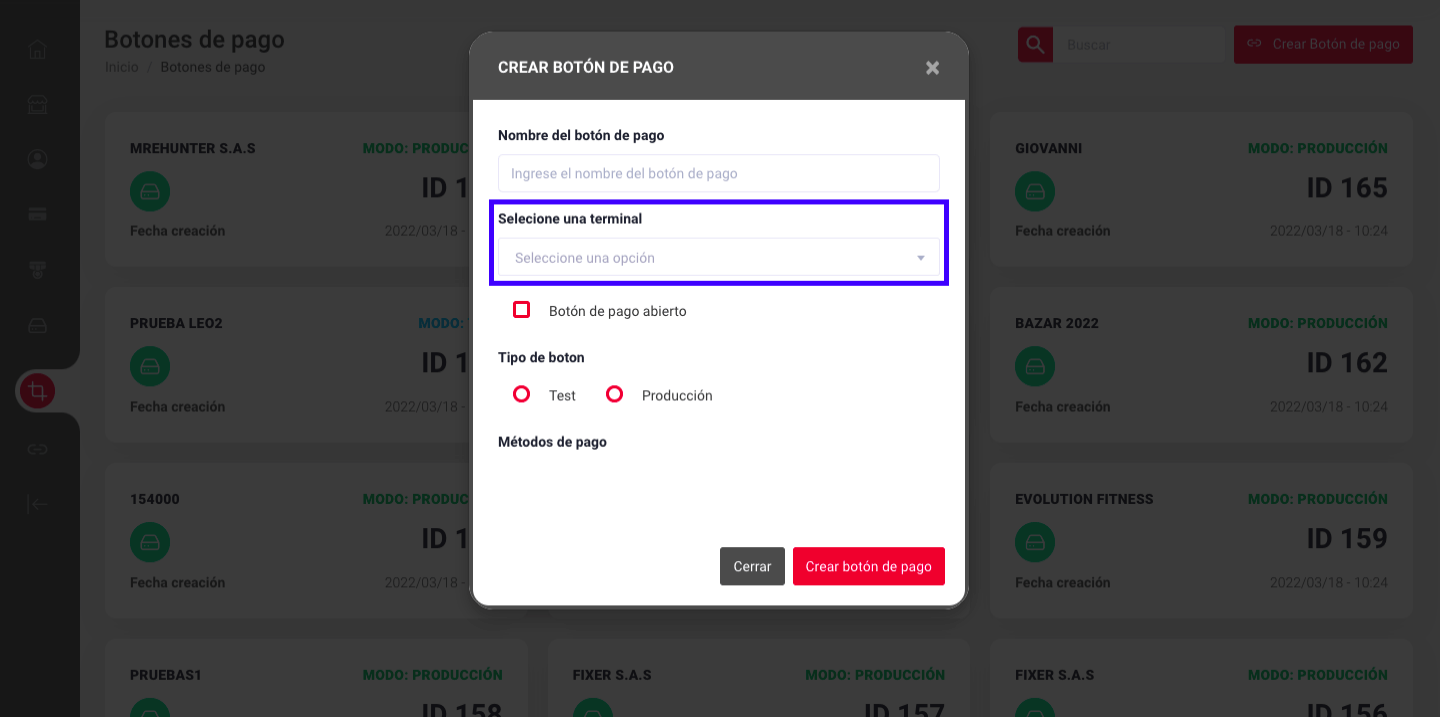
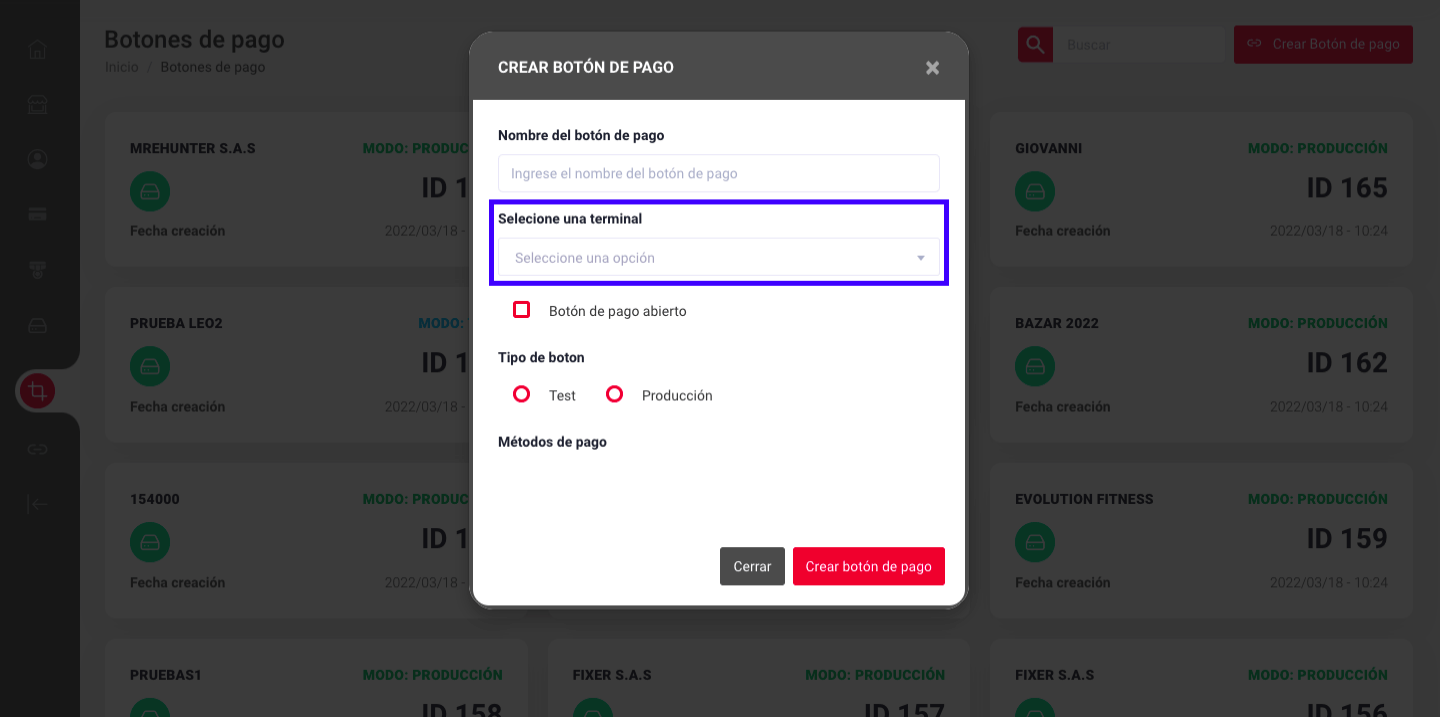
- Seleccione la terminal la cual hace referencia a su comercio (Una vez usted realice su registro y le sean enviadas las credenciales de ingreso PaymentsWay, La terminal será creada de manera automática).
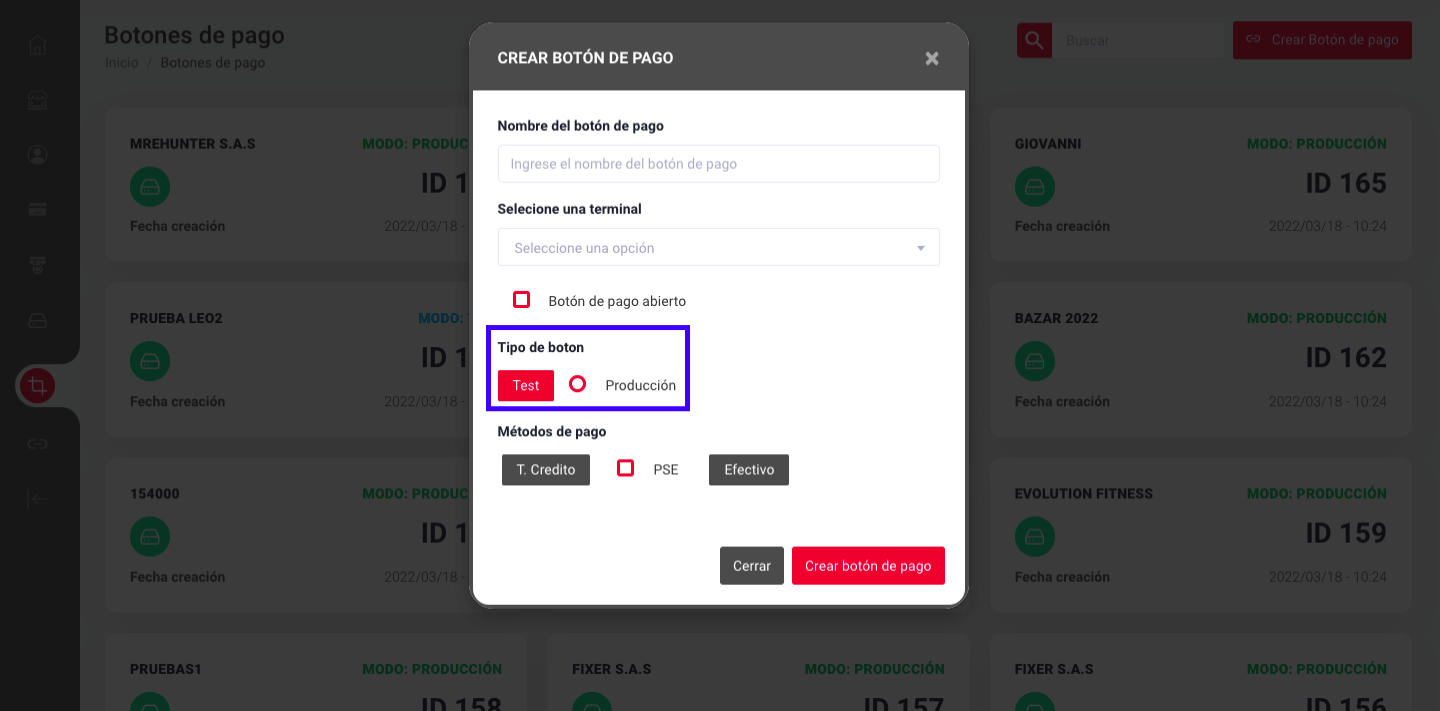
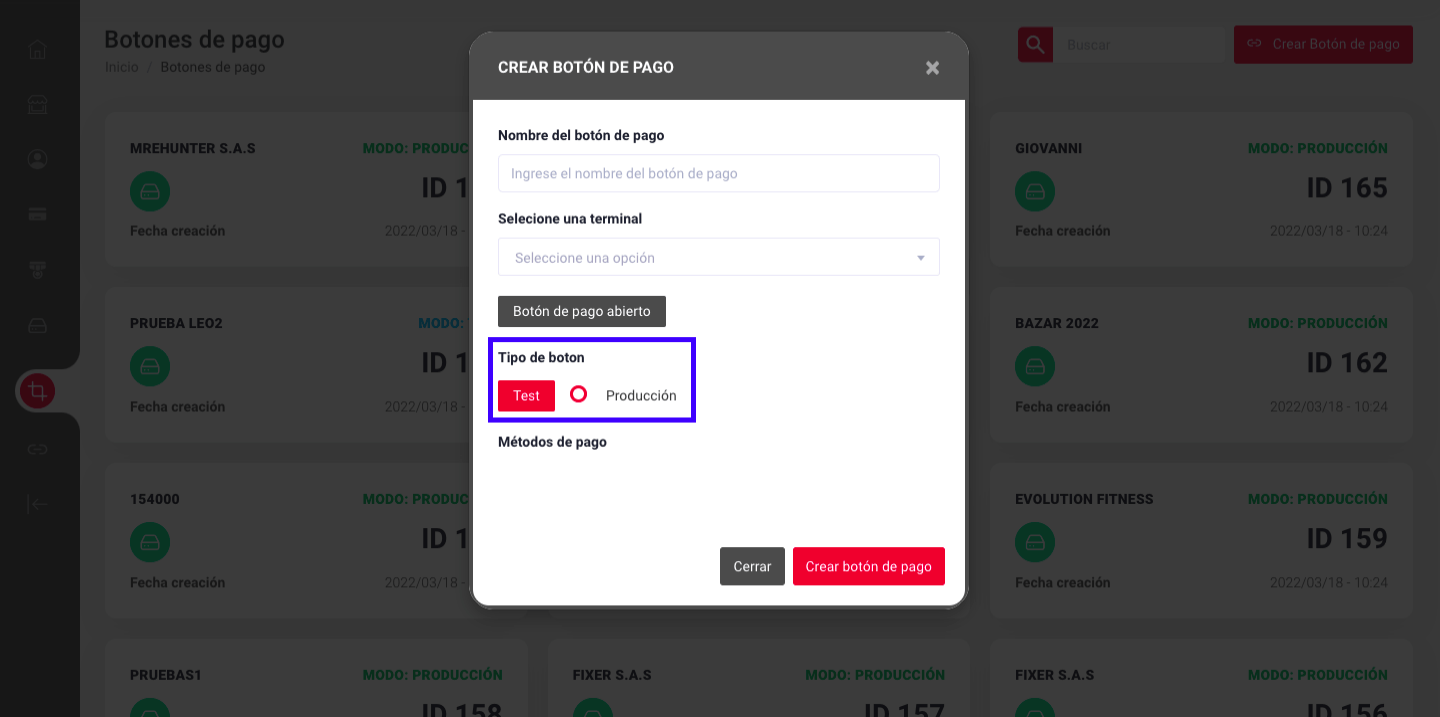
- Usted podrá elegir si el botón de pago será “Test” o “Producción” (Cuando lo desee usted podrá cambiar el re direccionamiento del botón)
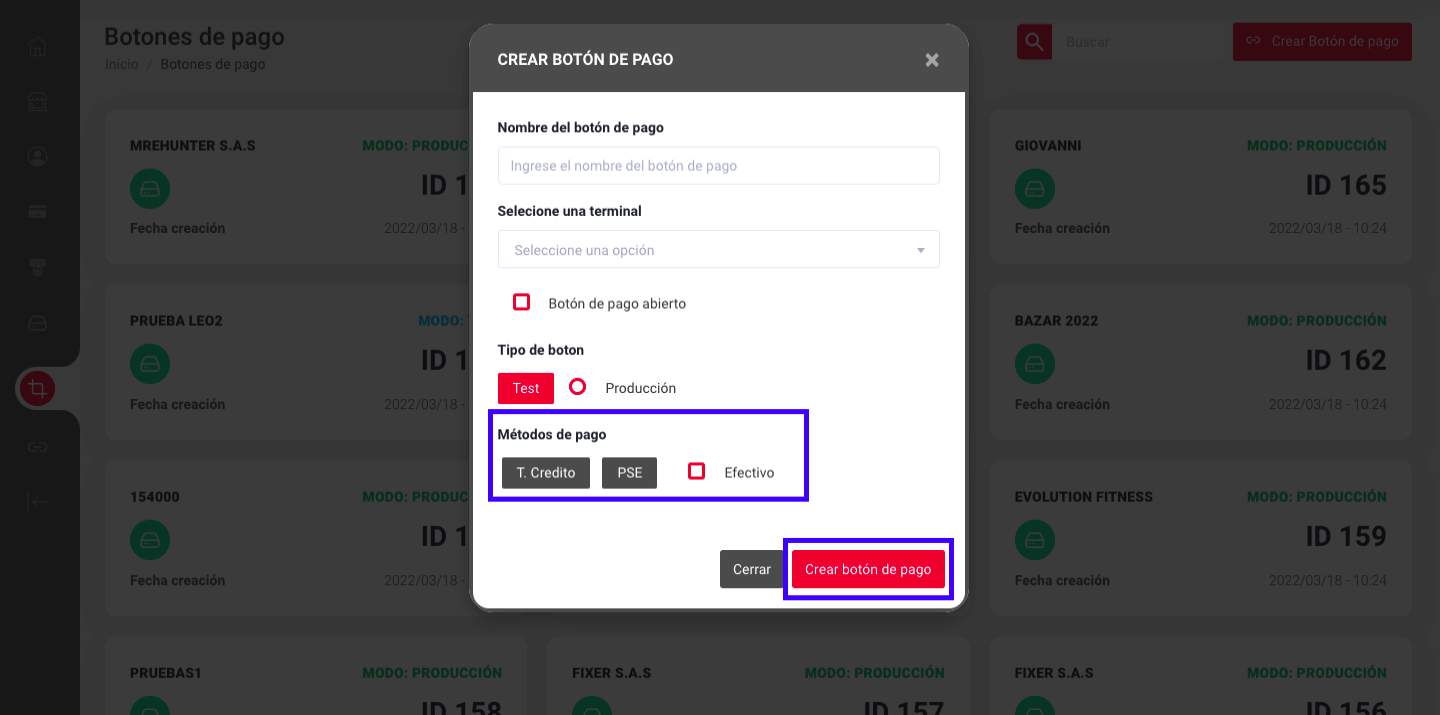
- Elija los medios de pagos que se ajusten a su comercio.
- Una vez seleccionados los medios de pagos, Creamos el Botón de pago.




Botón de pago Abiertos
Con PaymentsWay usted tiene la posibilidad de crear un botón de pagos abiertos. Una vez seleccionado el botón de “Crear botón de pago”, diligenciará el formulario.
- Ingrese el nombre del botón de pago, el cual hará referencia al comercio ya inscrito.
- Seleccione la terminal la cual hace referencia a su comercio (Una vez usted realice su registro y le sean enviadas las credenciales de ingreso PaymentsWay, La terminal será creada de manera automática).
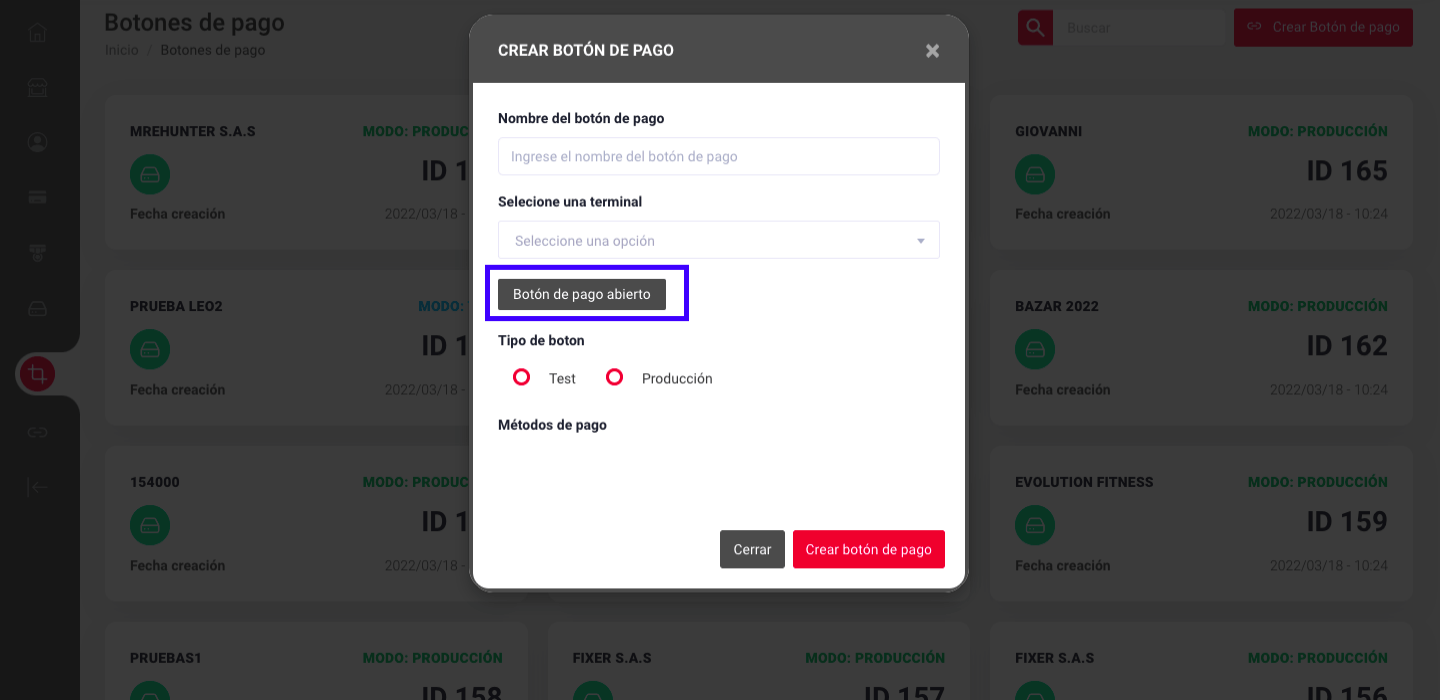
- Selecciona la opción “Botón de pago Abierto”.
- Usted podrá elegir si el botón de pago será “Test” o “Producción” (Cuando lo desee usted podrá cambiar el re direccionamiento del botón).
- Elija los medios de pagos que se ajusten a su comercio.
- Una vez seleccionados los medios de pagos, Creamos el Botón de pago.





PayOuts
PayOuts Service proporciona los servicios de necesarios para realizar la carga de una dispersión, descarga del archivo para envío al banco y cargar la respuesta del banco, además proporciona un servicio de login que otorgara el token necesario para el consumo de los demás servicios. La especificación de este servicio, se puede encontrar en la siguiente dirección:
English
Español
TARJETAS CRÉDITO/DEBITO
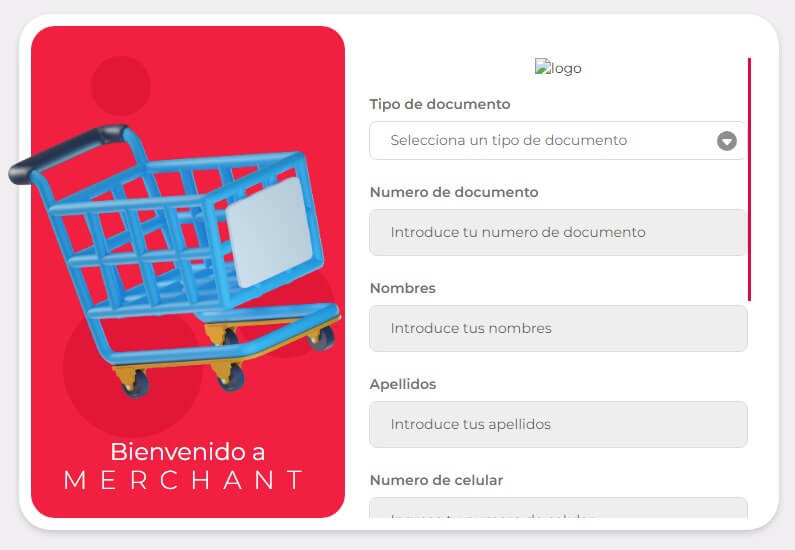
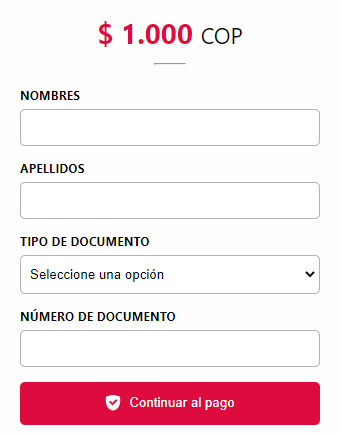
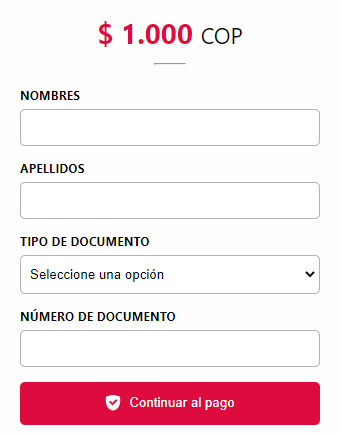
- Usted diligenciará la información que allí le será solicitada: Nombres y Apellidos, Tipo de Documento (Pasaporte, Cédula de ciudadanía, Cédula de extranjería o NIT) y para finalizar el número del documento anteriormente seleccionado.
- Una vez diligenciados los campos requeridos, dará clic en el botón “Continuar al Pago”.
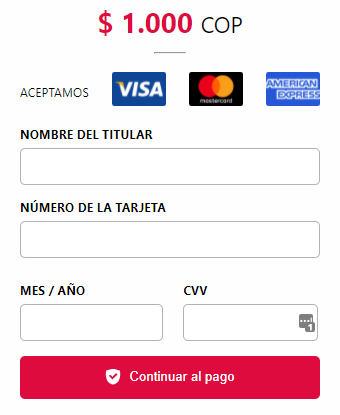
- Procediendo con el pago, usted deberá diligenciar los campos de: Nombre del titular de la tarjeta, Número de la tarjeta, Mes/Año y CVV (información la cual encontrará en su tarjeta).
- Una vez diligenciado los campos requeridos, dará clic en el botón “Continuar al Pago”.
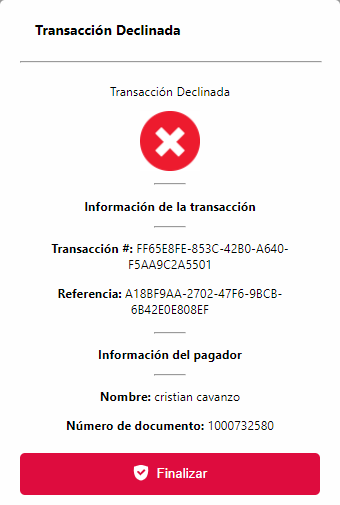
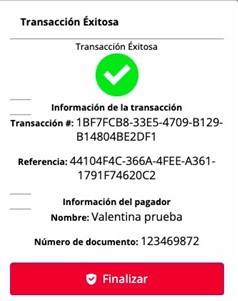
- Para finalizar, en la transacción le aparece una alerta indicando el estado con el cual quedo su proceso.
- Recuerde que existirán tres posibles estados de su transacción:
- Exitosa.
- Declinada.
- Rechazada.
- Una vez usted haya podido verificar el error de la transacción en los estados de Declinada y Rechazada, usted deberá dar Clic en el botón “Finalizar”.
- En el estado de transacción Exitosa usted deberá solo dar por terminada la transacción dando Clic en el botón “Finalizar”.




PSE
- Usted diligenciará la información que allí se le solicita: Nombres y Apellidos, Tipo de Documento (Pasaporte, Cédula de ciudadanía, Cédula de extranjería y NIT) y para finalizar el número del documento anteriormente seleccionado.
- Una vez diligenciados los campos requeridos, dará clic en el botón “Continuar al Pago”.
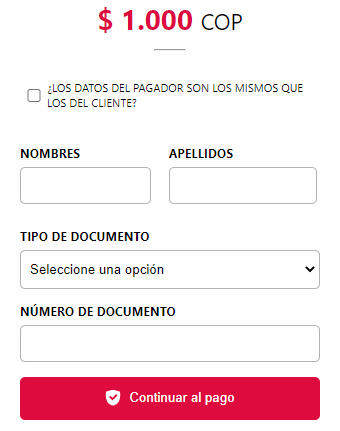
- Diligenciará los datos solicitados: Nombres y Apellidos, Tipo de documento y número de el documento ya seleccionado.
- Recuerde que los datos ingresados pueden ser recordados en futuras transacciones.
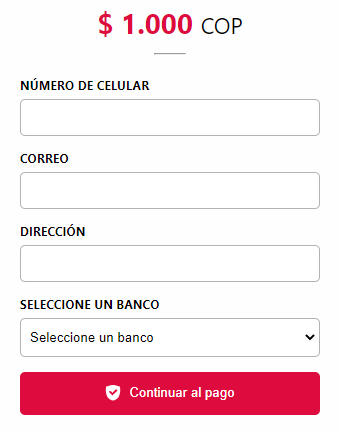
- Diligenciará los datos solicitados: Número de celular, correo electrónico, dirección y por último seleccionará el banco con el cual realizará la transacción.
- Una vez diligenciados los campos requeridos, dará clic en el botón “Continuar al Pago”.
- Para finalizar usted será re direccionado a la plataforma de PSE para finalizar su pago.



EFECTIVO
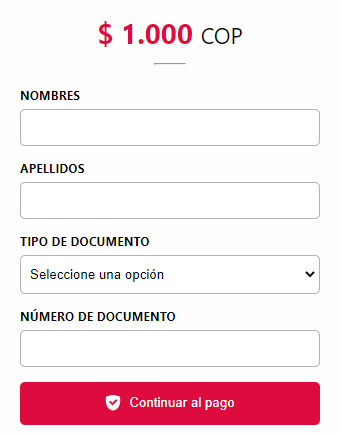
- Usted diligenciara los datos que le serán solicitados: Nombres y Apellidos, Tipo de Documento (Pasaporte, Cédula de ciudadanía, Cédula de extranjería y NIT) y para finalizar el número del documento anteriormente seleccionado.
- Una vez llenados los campos requeridos, dará clic en el botón “Continuar al Pago”.
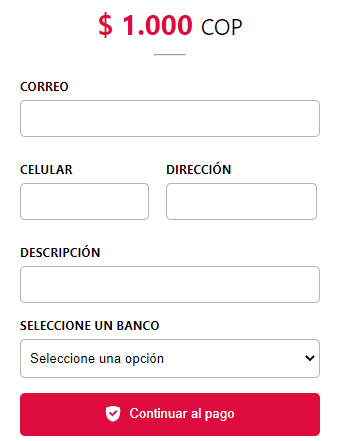
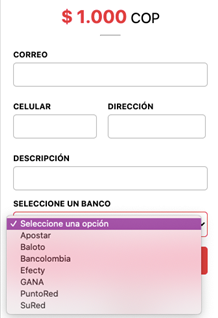
- Para continuar con el pago, llenara los datos: Correo, celular, dirección, descripción (podrá especificar el fin del pago a realizar) y seleccionara el medio por cual usted finalizara el pago.
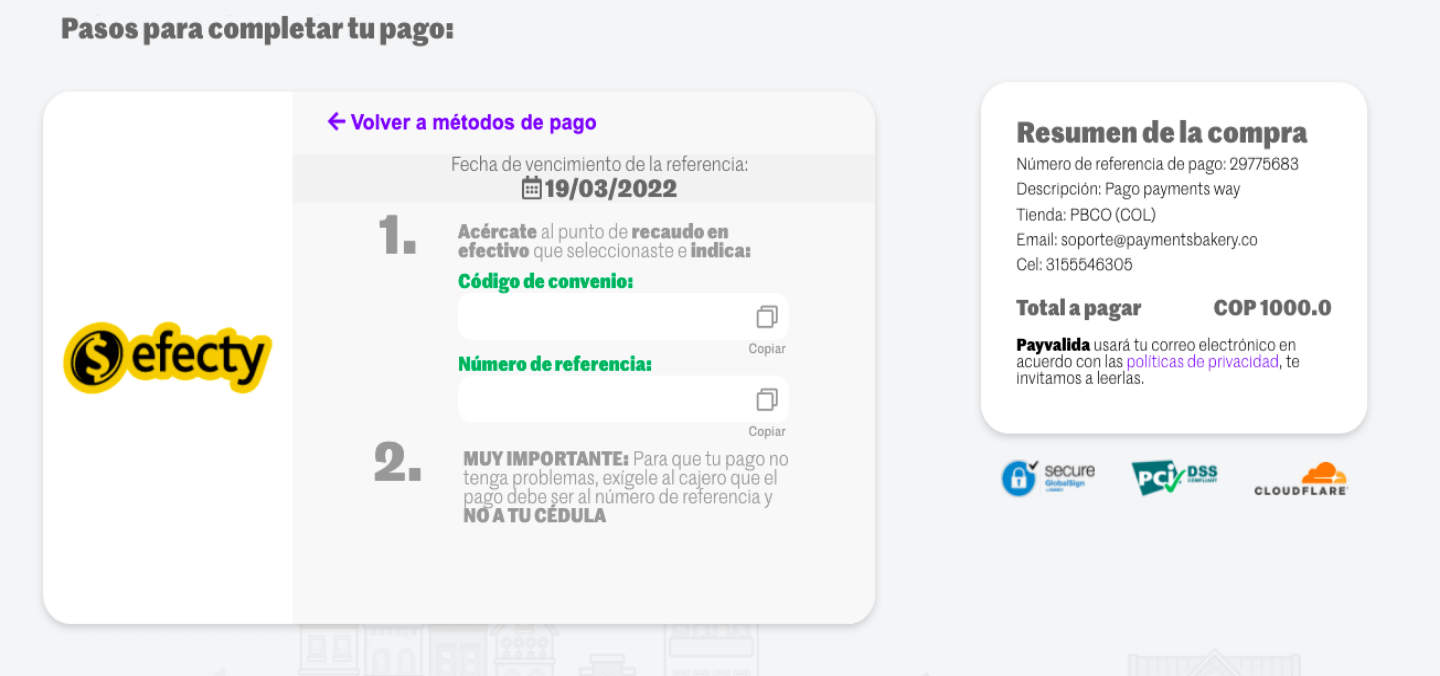
- Para finalizar su pago exitosamente el Widget le entregará un Voucher en el cual estará la información específica del pago a realizar y la entidad con la cual se realizará el pago.